What's new in iTop Professional 3.2
-
Release date 3.2.0: August 2024
-
Release date 3.2.1: February 2025
-
Read before upgrading: Migration notes & Extensions 3.2 compatible version
-
For an exhaustive list of changes check the Change Log
-
List of Known Issues in 3.2.0 version
Improved included extensions
Predefined response models
-
Enable replies on multi-classes and multiple logs (Professional 3.2.1 - Version 1.3.0)
-
Proposed replies filtering based on current object (Professional 3.2.1 - Version 1.3.0)
Mail to ticket automation
-
Trigger update by mail : allow edition of unsubscribe policy (Professional 3.2.1 - Version 3.8.2)
-
New sender placeholer in notification from TriggerOnMailUpdate (Professional 3.2.1 - Version 3.8.2)
Approval Process Automation
-
Allow customization of the logic which hide transition buttons on UR creation when approval rule exists (Professional 3.2.1 - Version 1.4.0)
Auto-dispatch to a team
-
Improve and allow customization of the logic which hide transition buttons on UR creation when dispatch rule exists (Professional 3.2.1 - Version 1.1.0)
-
Add tooltip and control while editing an auto dispatch rule
-
Order the teams by rank
Authentication by Token
-
User authenticated using a token can be denied to access the iTop user interfaces (Console, portal …)
-
Token size was extended to 120 characters
Auto close
-
The constrain on one single rule per class, has been transformed from a CheckToWrite method into a uniqueness rule. This one can be disabled easily in the Designer.
Communication to Customers
-
Force
Titleto be provided -
Allow to modify a Communication to define organizations by OQL if it was not.
Customized Request Form
-
Add tooltips on fields of Request Template and Field, to make it easier to edit those classes.
Mail to Ticket Automation
-
Add tooltips on fields to make it easier to configure this feature
-
Fix adding a contact to a ticket, when email address corresponds to more than one contact in iTop. No contact was added, now it adds the first found.
User action configurator
-
Fix impossibility of creating with object-copier a Ticket in a status different than
New -
Fix issue when an object-copier creation is blocked in the middle by a CheckToWrite error, so the user can go on after having fixed the error
New included extensions
Calendar invitation
The latest version of Calendar invitations extension is included in iTop Professional 3.2.0
-
Allow to send a calendar invitation (also known as meeting request) related to a Ticket or a Work Order.
-
For eg. this allow to book the slot in the email calendar of the agent, from the start date to the end date of a Work Order.
-
Later if the Ticket is modified,
-
The calendar invitation is updated with new dates and/or description
-
New people are automatically included in the invitation, as soon as additional contacts are added to the ticket
-
People primarily invited which are no more linked to the ticket, receive an invitation cancellation.
-
It is even possible to delete completely the calendar invitation from all recipients, for example if the Work Order was deleted or cancelled.
-
-
If no end date is provided, the default meeting duration is 1 hour.
-
Recipients are defined by an OQL query with placeholders as for any emails notification.
Assign to me
The Assign To Me extension is included in iTop Professional 3.2.0
When a ticket is in a state where an agent can be assigned (or reassigned) to it, the extension adds the capability to directly assign (or reassign) the ticket to the person currently connected, through an additional option in the menu : “Assign to me”.
This feature can be deployed for any kind of ticket. This is is controlled by configuration parameters. By default, the extension enables the “Assign to me” feature to User Requests and Incidents.
For each class of ticket, the list of states where the “Assign to me” menu is available is defined through the configuration options. Furthermore, the stimulus that should be applied to the ticket in these given states to trigger the assign action is, as well, a configuration parameter.
Back-office compact themes
The new Backoffice compact themes extension is included in iTop Professional 3.2.0
This extension proposes 2 new themes to users, which makes the presentation more compact
-
one is based on the Fullmoon theme and the other on Darkmoon theme
-
Lists are more dense
-
Dashlets are more dense (less spaces on badges)
-
Fieldset restore the 2.7 look and feel
-
with a border, grouping the fields in a more visual way
-
a title with a small font and a greyed color, because it's not an information you read anymore once your are familiar with iTop
-
Modules configurator
The Modules configuration editor extension is included in iTop Professional 3.2.0 and in iTop SaaS Tailored since 3.1.0
Multiple iTop extensions come up with configuration parameters, but sometimes, the best person to set them isn't the iTop Administrator and the Configuration file is only accessible to Administrator. Rather than giving to this person full access to iTop Configuration, you can with this extension, allow him to edit just the modules configuration that he needs.
-
Delegate specific modules configuration to some profile
-
Can allow the inline edition of some modules even if the full Configuration edition is disabled for security reason with the parameter
config_editor.
For eg. you want to allow Configuration Manager to setup and modify rules for those 2 modules: User actions configurator and Hyperlinks configurator
- Configuration file
-
$MyModuleSettings = array( 'combodo-modules-config-editor' => array ( 'profiles' => array ( 'Configuration Manager' => array ( 'itop-object-copier', 'combodo-custom-hyperlinks', ), ), ),
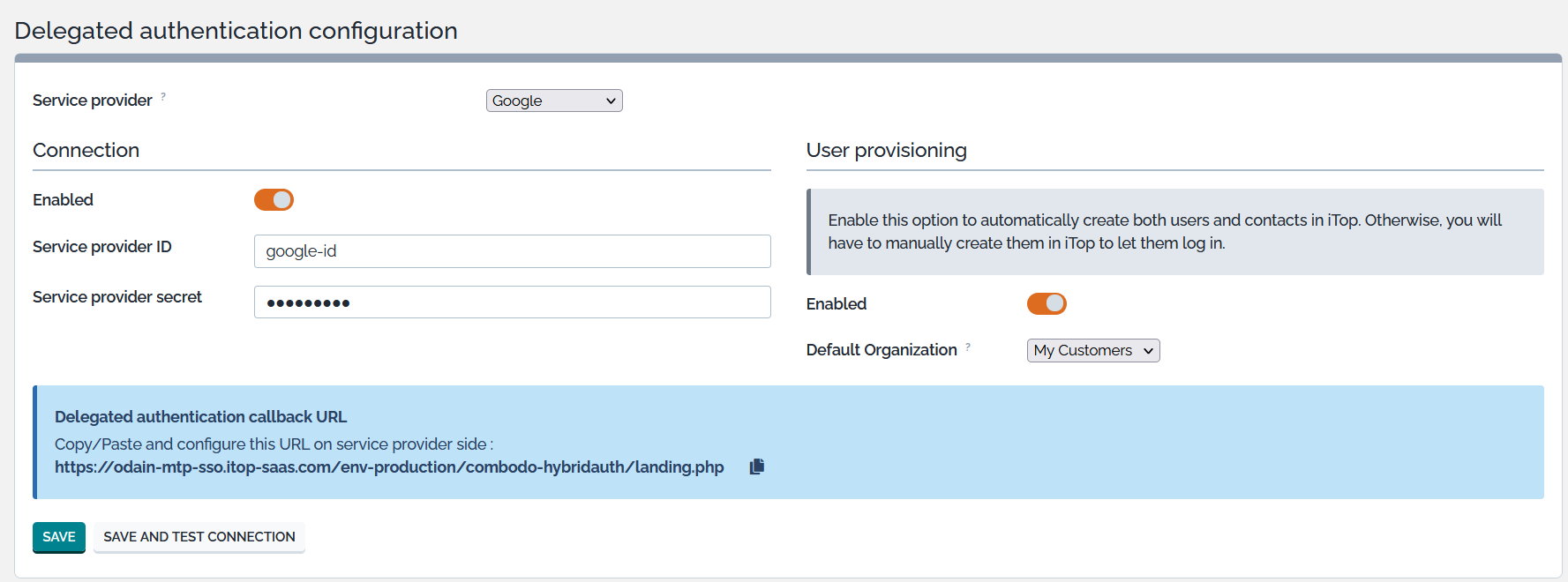
Delegate Authentication configuration
The Delegated authentication configuration extension is included in iTop Professional 3.2.0 and in iTop SaaS Tailored since 3.1.1
What's New in Community
For users
News
The existing Newsroom feature was extended to all iTop back-office users. It was previously limited to iTop administrators and to external News providers, such as iTop Hub
Since this version, iTop is a News provider, which means he can send News to targeted users, when something is occurring in iTop.
This uses the existing Trigger-Action mechanism. A new type of
Action Notification allows to send
News, instead or in parallel to eMails.
-
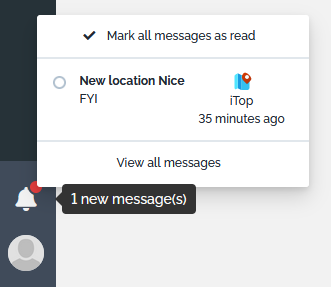
The news message are displayed to the targeted iTop users, within iTop back-office, under the bell icon.
-
A red bullet on the bell, informs the user that he has unread News. This is refreshed only if the user navigates in iTop.
-
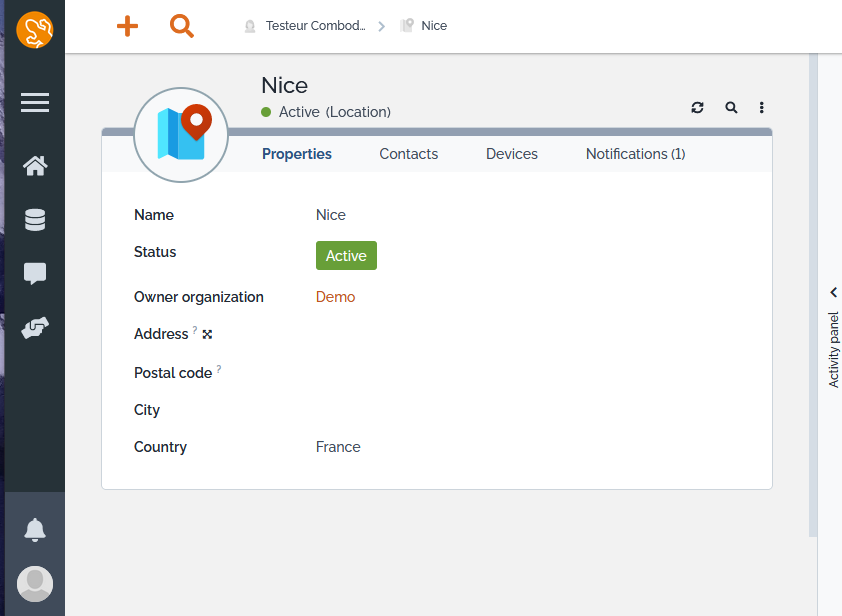
When a user click on one of their News, it opens the url specified in the action, in general the object which has triggered the News. And the news is automatically flagged as read with a date.
A user can retrieve all received news, and work on them, one by one or in bulk:
-
He can flag them as being read or not
-
He can delete them
-
News, read or not are automatically deleted for all users after an itop configurable delay, 60 days by default.
Those News notifications can only be sent to iTop Users having access to the iTop backoffice
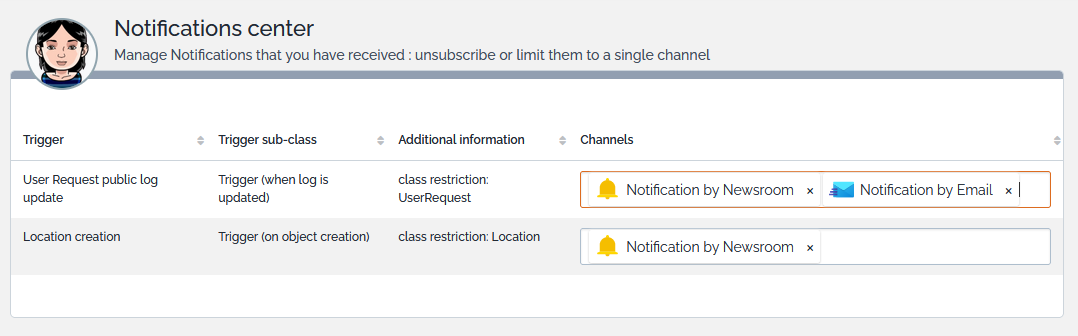
Notification center
Back-office users can now unsubscribe themself to a particular notification
What we call a notification here, is the
combination of a particular Trigger and Action
-
For example: an administrator may have configured
-
a trigger on log update to notify by email and by news the agent
-
and another trigger on location creation, to notify by news some people.
-
-
In such case, the agent will be able to
-
Choose between email and news for the first trigger, he might even unsubscribe to all, if allowed by the trigger.
-
Unsubscribe to the News on the Location creation trigger, if it is useless for him
-
Limitations The person who configured the trigger and action can limit the possibility for users to unsubscribe:
-
For
OnMentiontriggers, we usually want to deny users to unsubscribe from all channels, they will have to keep at least one, so we are sure that they are notified. -
On some action such as iCalendar Invitation, Unauthenticated Form,… users are not allowed to unsubscribe at all.
-
Users can unsubscribe only to notification action for which they have already received at least one notification event.
-
Users can only unsubscribed to action which are sent directly to their Contact Person linked to their User, such as Email and News, so not to a Rocket, Teams,… and other notification channels of this nature.
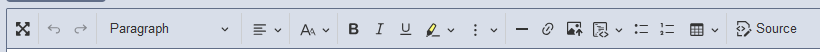
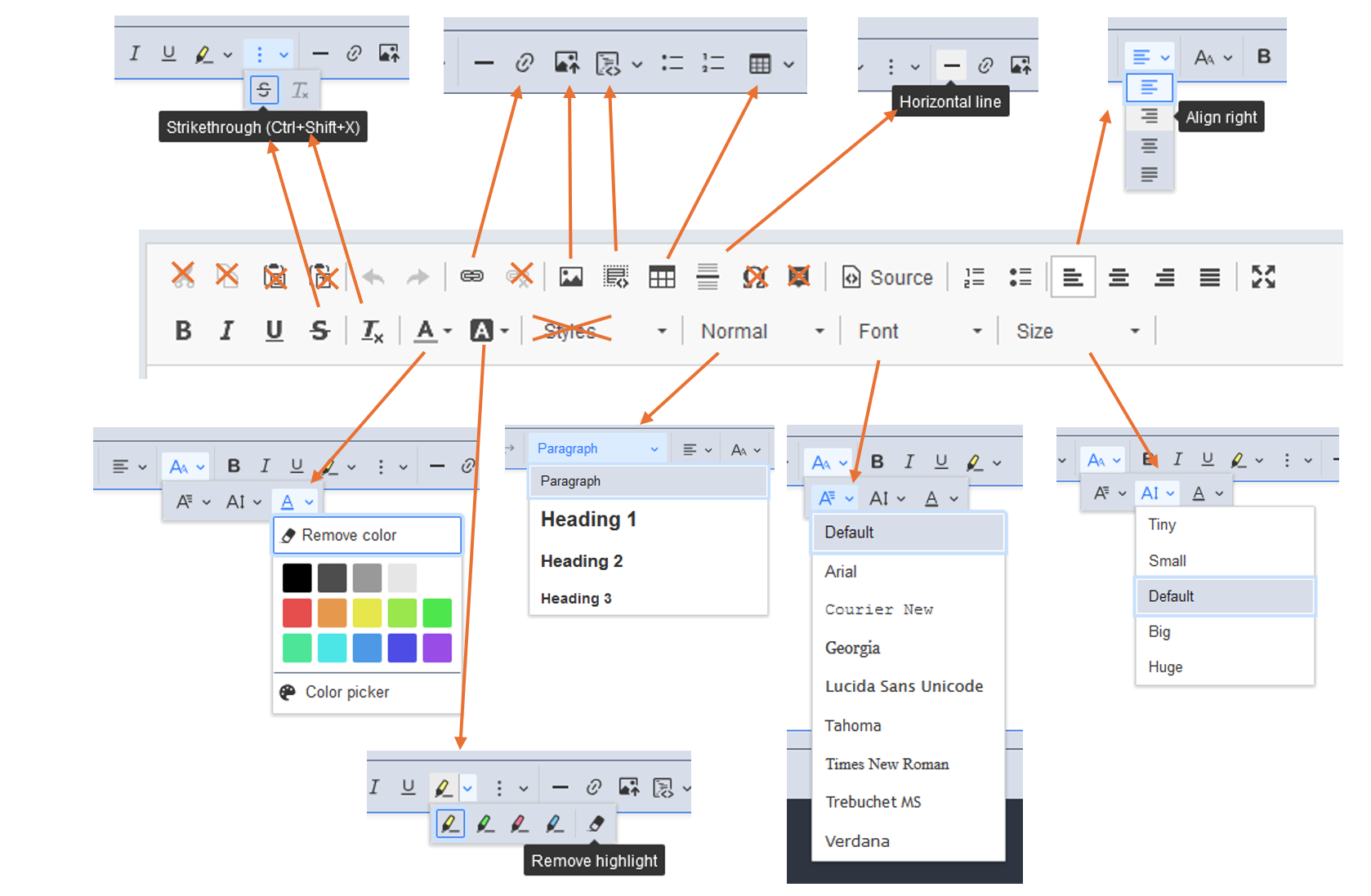
HTML field editor
iTop is using an external provider tool, called CKEditor, which had to be upgraded for maintenance and security reason. The new version being quite different that the previous one, most edition possibilities are preserved with different icons, a few were lost and new one were added.
This new version of the editor is much more powerful than the previous one to format tables, but as any new version, it takes a bit of time to get used to it.
Tips & Tricks
-
How do I exit a portion of embedded code? Press 3 times the “Enter” key
-
When you copy paste a piece of a previous caselog, into the new caselog, the background color remains and it's tricky to remove it. To avoid this, use the key combination: Ctrl+Maj+V to paste only the raw text and not the formatting. It's possible to remove the background color, if you are familiar with HTML: click on the button Source and edit the HTML code directly and remove the
divtags.
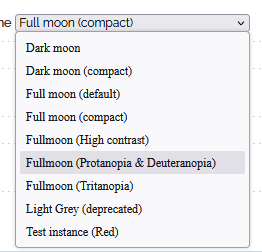
New console themes
To ensure iTop’s accessibility, our team has been working on new
back-office themes. WCAG compliants, those UI focus on making it
easier for users with visual impairments to use the solution:

-
Color blind theme : Designed to help users with colorblindness, this theme actually breaks down in two sub-themes to adapt to specific cases:
-
One adapted to protanopia and deuteranopia
-
And another one for tritanopia
-
-
High-contrast theme : Increased contrast to allow users an easier distinction between different elements on screen. It can be helpful for users with different pathology from colorblindness to low vision issues.
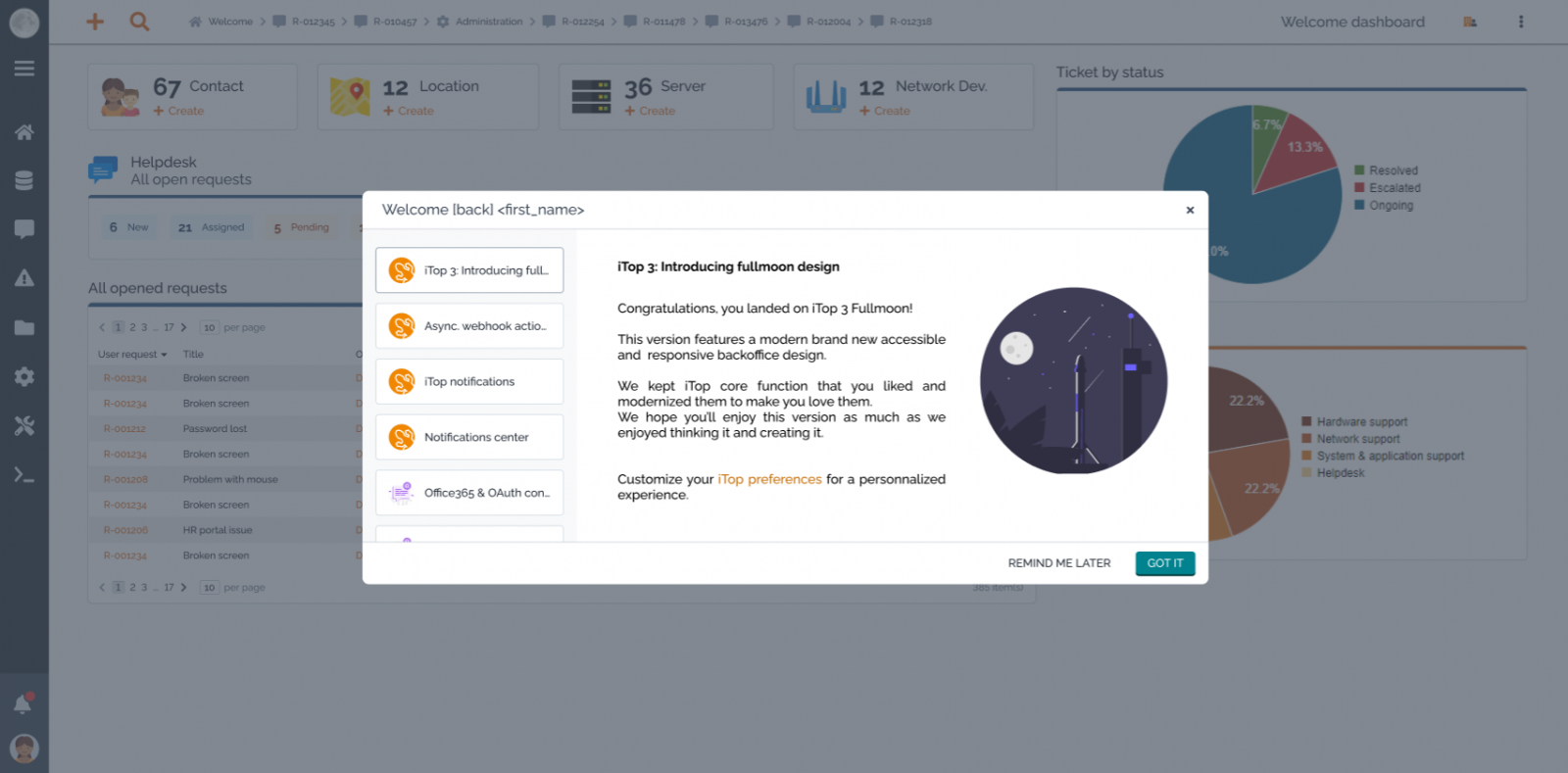
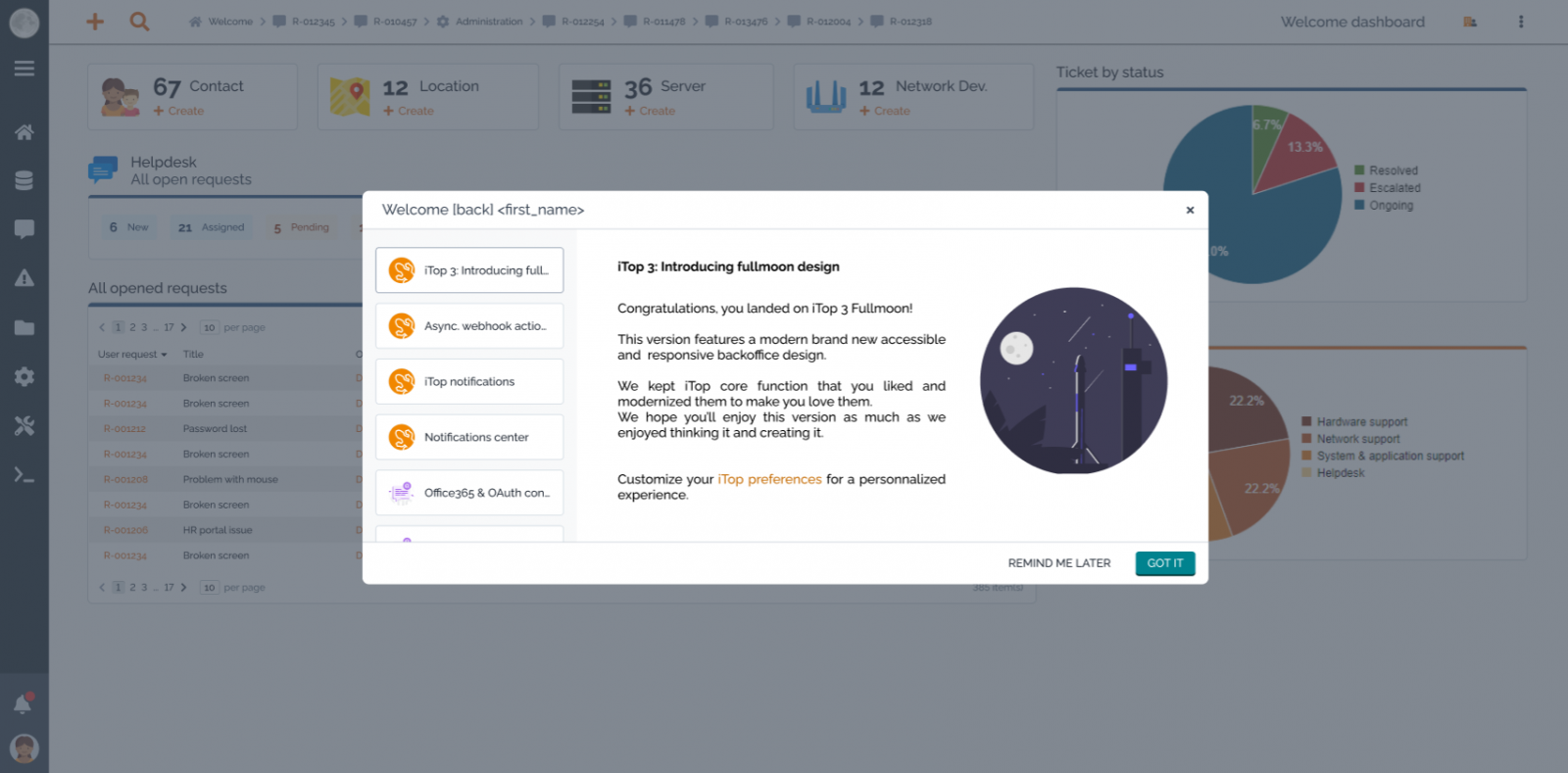
Welcome popup
Combodo and editors of iTop extensions can now decide to display to some Users, in general the Administrators, but it can be all users as well, some messages related to the new version.
-
There can be multiple messages at the first user connection after an iTop upgrade
-
Those messages once acknowledge by the user are no more displayed
-
In iTop 3.2, four messages are displayed to all Users and one message is targeted to iTop Administrators only
Behavior of the buttons
-
Remind me later: will present you all messages again, next time you connect to iTop
-
Next: will acknowledge the current message as read and display the next one (or close the window if it was the last one)
-
A click outside of the pop-up window, will close the window and next time you connect to iTop, the messages that you have not acknowledged will be displayed again
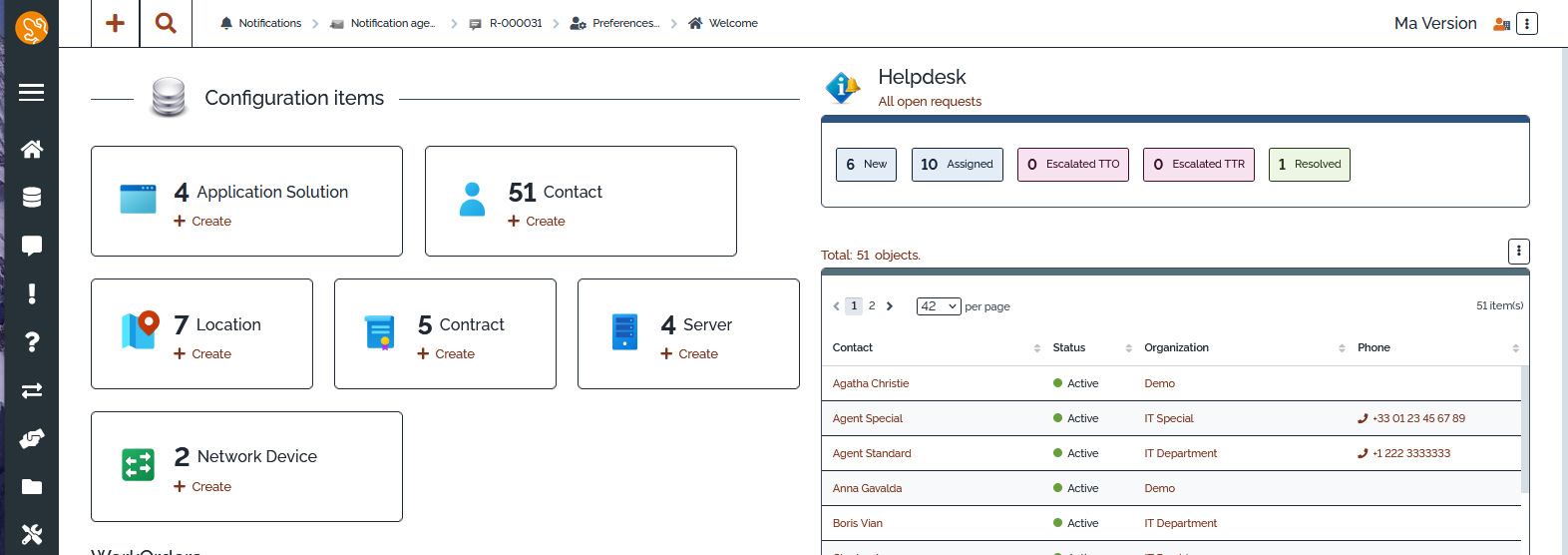
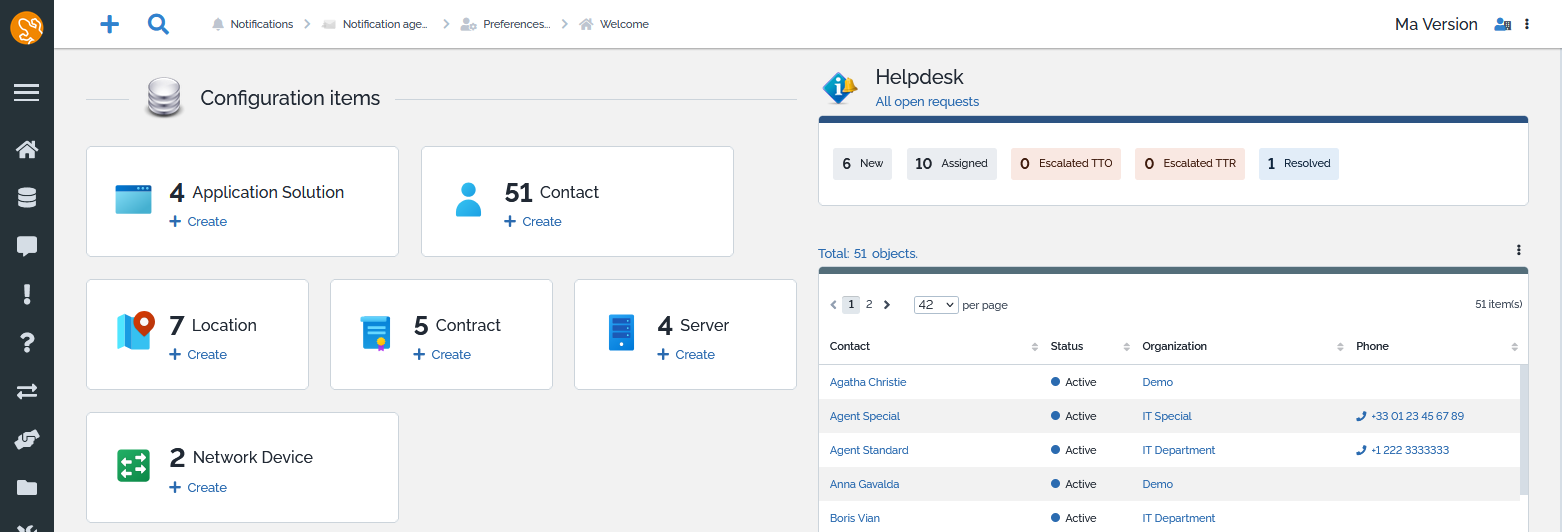
New Search in Portal
A search brick was added by default on the End User Portal, to
allow them to retrieve a Ticket amongst their tickets regardless of
their status. 
For administrators
Datamodel access
On any iTop object displayed in the console, its class label, displayed in the header part, is clickable for iTop administrator and jump to the datamodel page for this particular class.
Notifications
Multiple improvements were made around notifications. The main one are listed below:
by Newsroom
This version brings a new action to notify back-office users through News displayed in iTop.
-
This action can be triggered by any trigger.
-
Out of the box, Notification by News actions are automatically created, check here for details:
-
One for sending a News to any Person who was mentioned on any iTop object ( iTop retrieves any existing
Trigger (on mention)and link them to the new Action) -
One for notifying the Agent of a Ticket, but this one is not linked to any trigger, it's just an example.
-
-
The triggering of this action generates one News per recipient person having an associated active user
Asynchronous
Most actions propose a new Asynchronous field to specify if it must be triggered immediately and block the user as long as not completed, or be executed in background or follow the global iTop setting
Subscription policy
Triggers can now define if users are allowed to unsubscribe from all communication channels, all but one or none, by default it Allow complete unsubscription
Better changing it for triggers such as on object
mention and when an approval is requested
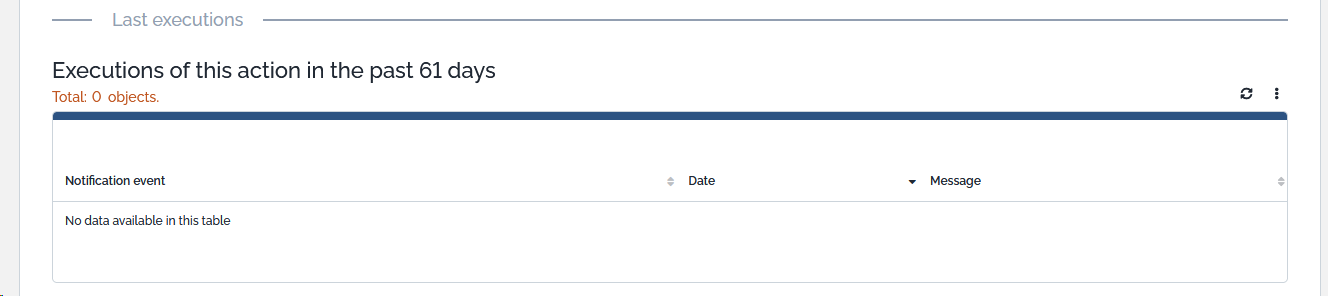
last executions in Action
A new ajax tab (displayed asynchronously, as dashboard
attributes) is added in the Action objects : Last
executions.
It will display the logs for this specific Action. By default it
will display 61 days, but this can be changed using the
notifications.last_executions_days configuration
parameter.
Class label renaming
In order to make a clearer difference between the Action which specify how a particular action must be performed and the Event which represent the result of an action execution, we have renamed most classes under Action and Event.
For developers
New Events
With the 3.2.0, some events have been added and some were removed
Removed
-
EVENT_DB_BEFORE_APPLY_STIMULUS
-
EVENT_DB_AFTER_APPLY_STIMULUS
-
EVENT_DB_APPLY_STIMULUS_FAILED
Added
-
EVENT_DB_ABOUT_TO_DELETE: Deletion is confirmed and will occur. Object and its relationships are still available in DB for OQL query and Get('att_code'))
-
EVENT_ENUM_TRANSITIONS: Manage the allowed transitions in current object state. The only action allowed is to deny transitions with $this→DenyTransition($sTransitionCode)
New XML
From iTop 3.2.1, AttributeDateTime and AttributeDate uses the
<default_value> XML tag to prefill the field and
to set it during PHP direct object creation.
-
NOW() → the current date (time) when the object is created
-
DATE_ADD(NOW(), INTERVAL 7 DAY) → the current date (time) + 7 days
-
or any OQL supported syntax to compute a date
Those default values can be set on an older version of iTop and will just have no effect.
New APIs
\iBackupExtraFilesExtension
Allows (through an extension or snippet) to specify extra files and directories to be added in the iTop backup archive along with standard files (conf. file, DB dump, …).
- Example
-
class MyFilesToAddToBackupArchive implements \iBackupExtraFilesExtension { public function GetExtraFilesRelPaths(): array { return [ // A file saved in the data folder 'data/file1.txt', // A file saved in a module in the current environment ("production" most of the time) 'env-'.\utils::GetCurrentEnvironment().'/some-module/file2.txt', // A file from the log folder 'log/file3.txt', ]; } }
\iWelcomePopupExtension
Allows (through an extension or snippet) to display messages to users in a popup that log in the backoffice. Messages will be displayed on each log in until the user acknowledge the messages.
To provide your messages, extend the
\AbstractWelcomePopupExtension class (which implements
\iWelcomePopupExtension with default methods
implementations) and return your messages in the
GetMessages() method .
- Example
-
use AbstractWelcomePopupExtension; use utils; use Combodo\iTop\Application\WelcomePopup\MessageFactory; class MyTestProvider extends AbstractWelcomePopupExtension { /** * @inheritDoc */ public function GetMessages(): array { return [ // Message with title and description on the left, illustration on the right MessageFactory::MakeForLeftTextsRightIllustration( // Unique ID of the message within the provider "fake_id_01", // Title of the message "Example 1", // Description of the message, can contain HTML "Some text to be displayed", // Absolute URI to the illustration utils::GetAbsoluteUrlAppRoot() . "images/illustrations/undraw_relaunch_day.svg" ), // Message with illustration on the left, title and description on the right MessageFactory::MakeForLeftIllustrationRightTexts( "fake_id_02", "Example 2", "Some text to be displayed, but on the right", utils::GetAbsoluteUrlAppRoot() . "images/illustrations/undraw_relaunch_day.svg" ), // Message with complete HTML description MessageFactory::MakeForLeftTextsRightIllustration( "fake_id_03", "Example 3", <<<HTML <div> <p>Some content for the message</p> <p>Some other content for the message</p> </div> HTML, utils::GetAbsoluteUrlAppRoot() . "images/illustrations/undraw_relaunch_day.svg" ), // Message with an embeded video MessageFactory::MakeForLeftTextsRightIllustration( "fake_id_03", "HTML with YouTube video", <<<HTML <iframe width="560" height="315" src="https://www.youtube.com/embed/GCUdV7tHmEA?si=T6tcJFqobQ0TxLgo&start=16" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> HTML ), ]; } }