Affichage et modification d'un élément
Les détails d'un élément se présentent toujours de la même manière dans iTop:
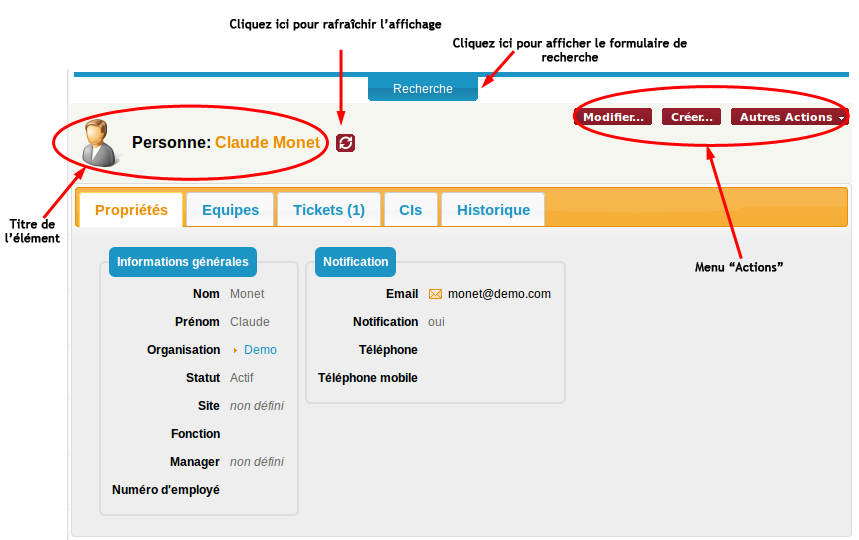
La zone de titre contient une icône représentant la classe (le type) de l'élément, suivi du nom de la classe de l'élément, at finalement suivi par le nom de l'élément affiché.
L'onglet bleu “Rechercher”, au dessus du titre, permet d'afficher un formulaire de recherche pour les éléments de ce type.
Les actions possibles sur cet élément apparaissent sous la forme de boutons sur fond rouge sombre, dans le coin supérieur droit de la page. Les actions les plus fréquentes sont autant de boutons distinct, les actions restantes étant regroupées dans le menu contextuel “Autres Actions…”.
L'onglet “Propriétés” affiche les propriétés (ou champs) de l'élément.
L'onglet “Historique” récapitule les modifications effectuées sur cet éléments (qui a modifié quoi et quand.)
Selon le type de l'élément affiché (par exemple pour les Tickets), un onglet supplémentaire “Notifications” peut s'afficher. Cet onglet récapitule toutes les notifications envoyées en réponses aux actions effectuées sur cet élément.
Les autres onglets affichent les relations existantes entre cet élément et les autres éléments présents dans la base de données.
Par exemple, sur une Personne, l'onglet “Equipes” affiche toutes les Equipes dont cette Personne est membre ; l'onglet “Tickets” affiche tous les Ticket pour lesquels la Personne courante est le demandeur.
Modification d'un élément
Pour modifier un élément, cliquer sur l'action “Modifier…” depuis le détail de cet élément (la même action est disponible depuis une liste contenant un seul élément).
Le formulaire de modification d'un élément est très similaire à l'affichage des détails, mais les champs sont modifiables. par exemple, le formulaire de modification d'une Personne est le suivant:
Notez la petite icône point d'exclamation rouge( ). Cet icône indique les champs qui ne sont pas
renseignés correctement: champs obligatoire laissé vides, ou champs
ne respectant pas le format attendu (par exemple pour une adresse
email). Les modifications d'un élément ne peuvent être enregistrées
que si tous les champs sont correctement remplis.
). Cet icône indique les champs qui ne sont pas
renseignés correctement: champs obligatoire laissé vides, ou champs
ne respectant pas le format attendu (par exemple pour une adresse
email). Les modifications d'un élément ne peuvent être enregistrées
que si tous les champs sont correctement remplis.
Pour certains champs, les valeurs ne sont pas libres, mais doivent être choisies parmi une liste de valeurs:
Le bouton “arbre” ( ) est
disponible pour les valeurs organisées sous forme de
hiérarchie.
) est
disponible pour les valeurs organisées sous forme de
hiérarchie.
Le bouton “plus” ( ) est un
raccourci pour créer une nouvelle valeur dans la liste. Ce bouton
n'est disponible que pour les utilisateurs ayant effectivement le
droit de créer les éléments correspondants. Par exemple, lors de la
création ou de la modification d'un Ticket, cliquer sur le bouton
“Plus” (
) est un
raccourci pour créer une nouvelle valeur dans la liste. Ce bouton
n'est disponible que pour les utilisateurs ayant effectivement le
droit de créer les éléments correspondants. Par exemple, lors de la
création ou de la modification d'un Ticket, cliquer sur le bouton
“Plus” ( ) du champ “Demandeur”
affiche, sous forme d'une boite de dialogue, le formulaire pour
créer un nouvel élément de type Personne:
) du champ “Demandeur”
affiche, sous forme d'une boite de dialogue, le formulaire pour
créer un nouvel élément de type Personne:
Quand le nombre de choix possibles pour une valeur excède un certain seuil (par défaut 50), la liste déroulante est remplacée par un champ à complétion automatique, comme ci-dessous:
Tapez au moins trois lettres pour déclencher une recherche et
sélectionnez la valeur voulue dans la liste qui apparaît ; ou bien
utilisez le bouton “Loupe” ( ) pour afficher une boite de dialogue de
recherche:
) pour afficher une boite de dialogue de
recherche:
La boite de dialogue s'ouvre en affichant la liste de toutes les valeurs possible, mais vous pouvez utiliser le formulaire de recherche pour restreindre la liste. Il ne vous reste plus qu'à sélectionner l'élément désiré et à cliquer sur “Ok” pour retourner au formulaire principal.
Gestion des pièces jointes
Les pièces jointes permettent d'attacher des documents (n'importe quel fichier ou image) à un élément d'iTop (par défaut seulement aux Tickets). Le fonctionnement est similaire aux pièces jointes des mails.
Pour gérer les pièces jointes à un Ticket, cliquez sur l'onglet “Pièces Jointes” lors de la création ou de la modification d'un Ticket:
Pour ajouter une nouvelle pièce jointe, cliquez sur le bouton “Parcourir…” et sélectionnez le fichier désiré sur le disque dur de votre ordinateur. Notez que les pièces jointes ont une taille maximale affichée à côté du bouton “Parcourir”. Les fichiers qui dépassent cette taille ne peuvent pas être utilisés comme pièces jointes. Cette limite dépendant de la configuration du serveur iTop, elle ne peut être changée que par un administrateur iTop.
Les piéces jointes déjà présentes sont affichées avec une icône par fichier, ainsi que le nom du fichier d'origine et un lien pour le télécharger.
Un bouton “Supprimer” apparaît quand vous passez le curseur de la souris au dessus d'une icône de pièce jointe. Cliquez sur “Supprimer” pour effacer cette pièce jointe.
Gestion des Relations
Dans iTop, la plupart des onglets du détail d'un élément représentent des relations avec d'autres éléments. Toutes ces relations sont gérées de la même manière. Par exemple, le formulaire de gestion des membres d'une Equipe est le suivant:
Pour ajouter des membres à une Equipe, cliquez sur le bouton “Ajouter des objets de types Personne” au dessous de la liste des membres. Une boite de dialogue s'affiche, avec un formulaire de recherche de Personnes et une liste avec des cases à cocher. Sélectionnez les éléments désiré et cliquez sur “Ajouter” pour revenir au formulaire principal.
Vous pouvez restreindre la recherche à l'aide des critères du
formulaire et cliquer sur le bouton  pour
rafraîchir la liste.
pour
rafraîchir la liste.
Pour enlever un (ou plusieurs) élément(s) de la relation, cochez la case dans la ligne correspondante et cliquez sur le bouton “Enlever les objets sélectionnés” en dessous de la liste.