Login welcome message
🤦 🤦 🤦 Combodo's customers only 😎 😎 😎
- name:
- Login custom content
- description:
- Add a welcome or description message beside the login and logoff screen
- version:
- 1.0.0
- release:
- 2021-12-07
- itop-version-min:
- 3.1.x
- code:
- combodo-login-custom-content
- state:
- stable
- php-version-max:
- PHP 8.3
This extension allows you to add a personalized message beside the login and logoff screen.
Features
Add a personalized HTML message beside the login and logoff screen. You can add text, hyperlinks and buttons.
Revision History
| Version | Release Date | Comments |
|---|---|---|
| 1.0.0 | 2021-12-07 | First version |
Limitations
No limitations.
Requirements
Requires iTop 2.7.0 or above
Installation
Use the Standard installation process for this extension.
Add your image background in a directory on the iTop server, or an external server that is accessible for all users iTop.
Notes : You need to protect access to the images directory in order to limit access, and allow only administartors to write on this directory.
Configuration
| Parameter | Meaning | Default |
| disable | To enable ou disable the content into the
login/logoff box, supported values are false and
true |
false |
| html_content | Specify your personnalized message in HTML format |
There are 2 ways to configure the module settings:
-
Through the iTop configuration file: Will only
-
Through the XML datamodel via the ITSM Designer or an extension
Method 1: Configuration through the iTop configuration file
Pros:
-
Can be done easily as you just need to edit the configuration in your iTop instance
Cons:
-
Only applies to that particular iTop instance. If you are running several iTop frontals or environments, you will need to duplicate the configuration on each instances you want the chat to be enabled.
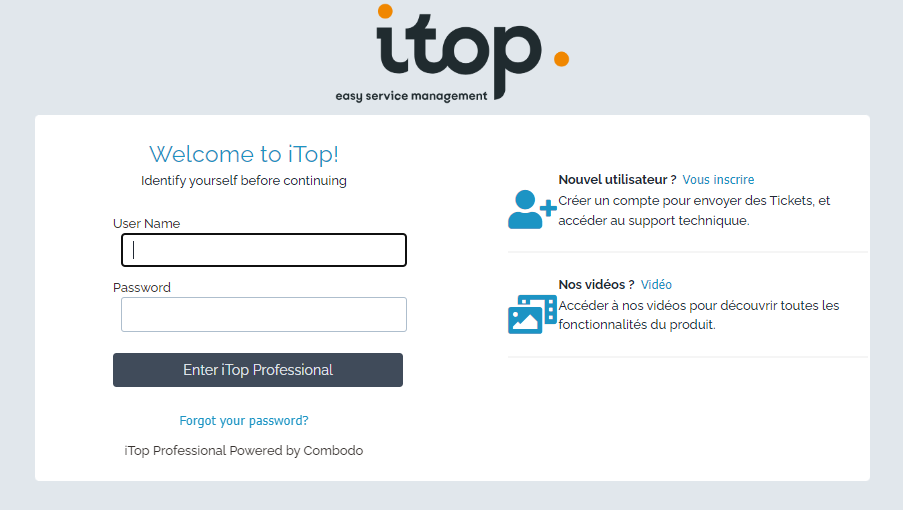
Open the file 'config-itop.php', add the section
combodo-login-custom-content' in the section
$MyModuleSettings, and modify parameters in function where are
store your image file. It should looks as shown below (example in
link with image above):
- config-itop.php
-
'combodo-login-custom-content' ' => array ( 'enable' => true, 'html_content' => '<div class="ibo-is-html-content" style="display: block; position: absolute; left: 50px; top: 50px;"> <table > <tr><td> </td><td><b>Nouvel utilisateur ? </b><a target="_blank" href="https://url.com/">Vous inscrire</a></td></tr> <tr><td><i class="fas fa-user-plus fa-3x" style="color:#1C94C4;"></i></td><td>Créer un compte pour envoyer des Tickets, et accéder au support techniquue.</td></tr> <tr><td colspan="2"><hr /></td></tr> <tr><td> </td><td><b>Nos vidéos ? </b><a target="_blank" href="https://url.com/">Vidéo</a></td></tr> <tr><td><i class="fas fa-photo-video fa-3x" style="color:#1C94C4;"></i></td><td>Accéder à nos vidéos pour découvrir toutes les fonctionnalités du produit.</td></tr> <tr><td colspan="2"><hr /></td></tr> </table> </div> ', ),
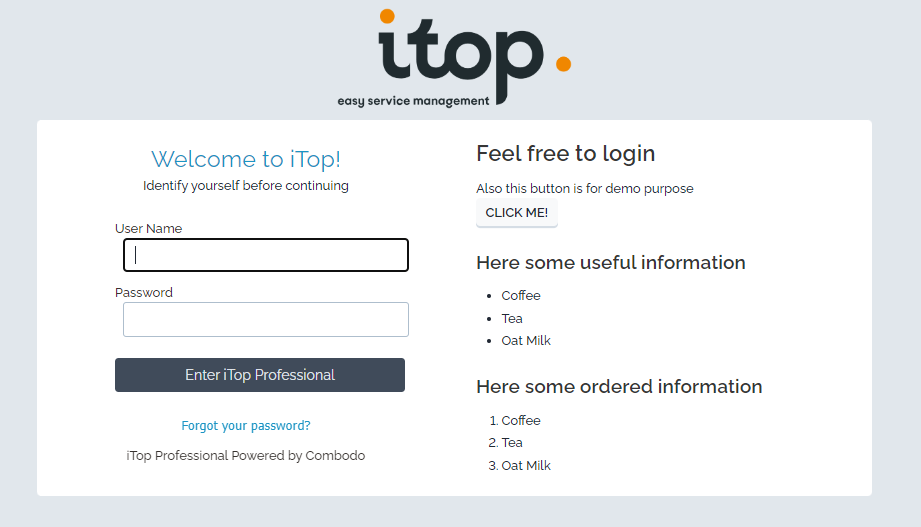
Method 2: Configuration through the XML datamodel
Pros:
-
Configuration will apply to all instances using this datamodel:
-
If done in the ITSM Designer: All instances of the concerned license
-
If done in an extension: All instances using the extension
-
-
Can still be overloaded locally with method #1
Cons:
-
When using the ITSM Designer: Need Combodo's assistance to configure the module parameters
-
When using an extension: Need to be familiar with iTop extension development
Use the following XML as a bootstrap:
<?xml version="1.0" encoding="UTF-8"?> <itop_design xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.6"> <module_parameters> <parameters id="combodo-login-custom-content"> <enable type="bool">true</disable> <html_content type="string"> <![CDATA[<div class="ibo-is-html-content"> <h2>Feel free to login</h2> <p>Also this button is for demo purpose</p> <button class="ibo-button ibo-is-regular ibo-is-neutral" onclick="$(this).html('Thanks!')">Click me!</button> <h3>Here some useful information</h3> <ul> <li>Coffee</li> <li>Tea</li> <li>Oat Milk</li> </ul> <h3>Here some ordered information</h3> <ol> <li>Coffee</li> <li>Tea</li> <li>Oat Milk</li> </ol> </div>]]> </html_content> </parameters> </module_parameters> </itop_design>