iTop 3.0 Community
-
Beta version 3.0.0 release date: April 2021
-
3.0.0 release date: January 2022
-
3.0.1 release date: April 2022
-
3.0.2 release date: September 2022
-
3.0.3 release date: April 2023
-
3.0.4 release date: January 2024
-
Read before upgrading: Migration notes
-
List of changes across iTop history: Cumulative Change Log
-
List of Known Issues in 3.0.0 version
What's new in iTop Community
Homepage
Main thing that you cannot miss: the layout, the colors, the icons, the menus,… all this has totally changed, to make it more readable, leave more space to the important information, highlight the things that matter to you, so you can be more efficient.
Main changes on the possible actions:
-
One click access to the Welcome dashboard from anywhere in iTop
-
A new Quick Creation action has been added, to avoid searching for the corresponding class creation menu.
-
The Quick search has moved from right to left, on the upper part of the screen.
-
The Menus can de reduced to their icons, thus freeing space for real data.
-
The User menu has moved at the opposite corner of the screen!
Quick Search
The Quick search is now on the left.
-
The main new feature is that it remembers your past searches
-
As before, when you reopen the Quick search, your last search is still there, so if you made a typo, you can fix it without reentering the whole string.
This feature can now be configured through new configuration parameters global_search.xxx, which allow to:
-
disable completely the feature
-
remove the tracking and display of the past searches
-
fine-tuned the number of past searches which are kept (default 10)
Quick Create
Brand new feature:
It allows you to quickly create any object without knowing where
is the menu to do it, if even there is one.
Just type the beginning of the class you want, and you are proposed
with the matching classes.
-
If there is just one matching class, just press enter and the creation form for that class is displayed.
-
You can use the arrow-keys from your keyboard to navigate in the proposed list
This feature can be configured through configuration parameters quick_create. .xxx, which allow to:
-
disable completely the feature
-
remove the tracking and display of the past creations
-
fine-tuned the number of past creations which are kept (default 10)
-
fine-tuned the number of results displayed by the autocomplete feature (default 10)
Object display
The version 3.0 has improved how an object is displayed:
Header & actions
The header part has been totally reworked:
-
Highlighting important information, such as the object status
-
Using a specific color for each class of object, to make it clearer where you are at any time.
-
Locking the top bar, so actions remain accessible even when you scroll down an object which does not fit all in the browser window
-
Replacing textual menus by meaningful icons, to free space for important data
-
Separating the transitions actions from the rest, so they are easier to retrieve
-
Displaying an object icon with can be specific to the displayed instance, for better identification
Navigation
New modes to display the contents of an object, defining how you can switch from one tab to another:
Classic: this mode behave as before:
-
only one tab at a time is displayed.
-
You click on a tab title to switch to that other tab.
Scrollable: this mode is new:
-
all tabs are displayed in the same page
-
you can scroll through them with your mouse or click on the tab title
-
asynchronous tabs such as dashboard are not loaded, until you click to get them displayed.
Activity Panel
Caselog edition alone
A new panel has been added, to speed-up a pretty common situation in which the agent just need to provide a reply within a log entry and maybe apply a transition.
-
For this, instead of modifying the Ticket, he can directly enter his reply and send it, while applying in a single click a transition if required.
-
This new option exists within the console only, for all objects having a caselog.
-
The caselogs ordering can now be controlled through the XML object presentation
More details in the User's Manual
History filtering
In this part of the screen, that we have named the “activity panel”, you retrieve the logs and the history, all merged in a single timeline, which makes it more efficient to understand the full history.
-
You can filter this panel, to view any of those type of entries
-
log entries, which you can filter more, to view only the public or the private log
-
state changes whenever the object has changed state
-
edit when the object was created or modified (includes notification sent as well)
-
-
Next to the entry, the user picture, if they have one, is displayed, otherwise it is their initials.
The history timestamps are relative when recent and absolute above a specified delay.
History display can be configured with new Activity Panel parameters.
Mention user
In the console an agent may want to quickly notify someone within a caselog to get their attention.
-
That person may not be linked to the Ticket, but still we want to notify them.
-
Just type @ and the beginning of the person name, you will be prompt with available persons.
-
Then at submission of the caselog entry containing a
mention, the person will receive an email notification. -
Multiple persons can be mentioned in the same caselog.
-
The proposed persons to be mentioned on a Ticket are by default those belonging to
-
the customer organization of the Ticket
-
or to same organization as the current user.
-
-
That logic can be changed by modifying the Notification
List
Do you remember how painful it was to loose the column titles
when scrolling within a list? This is over, now they remains
visible while you scroll down.
At the same time the search criterion used to filter the list
remains on the screen.
Note also the colored circles associated with status value.
User Manual for
managing list.
Dashboard
Dashboard look has been improved, with new icons and graphical chart
-
Dashlet header statistics based on status is using the colors associated with each value, to make it easier to read
-
Dashlet badge has been simplified to highlight better the count and class name and remove useless duplicated text in the links
-
Dashboard specific menus have been harmonized, so it's easier to understand that when looking at the standard version of a dashboard, the edition mode will apply to the custom version as soon as you have one.
-
Check for details here
Bubble caselogs
Menus
The menus have been enriched with icons and can be shrunk to display just the icons, thus gaining space for the valuable information
Welcome
A quick way to go back to iTop homepage!
-
This top left icon
 was never going where you wanted, I
bet,
was never going where you wanted, I
bet, -
Now it will bring you back to iTop homepage, by default it is the Welcome dashboard!
-
This icon can be customized in XML as part of the
branding
Objects count
Number of objects in predefined queries
-
Exact number of objects is displayed in the menu itself,
-
99+indicates that they are more than 99.
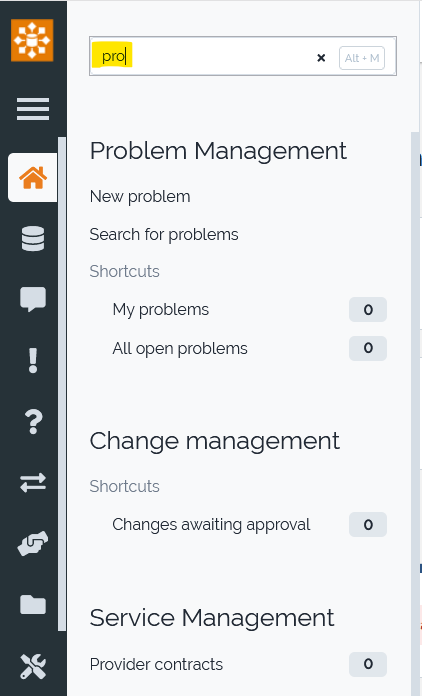
Search in menus
-
Shortcut
Alt+Mon Chrome to search in menus without the mouse -
Then enter some characters to filter the menus containing that string
-
A white-space character, displays all menus
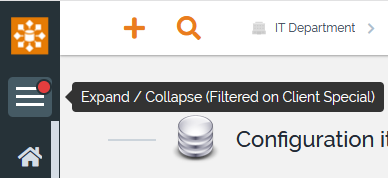
Expand & Collapse
-
When the menubar is expended, it displays a text along with the group icons.
Relations
Display of
relationships in read and edit mode are now identical in terms
of displayed fields.
It's much faster now to replace a team member by another one, just
by editing their name. This new logic is available on all many to
many relationships.
User Preference
The version 3.0 brings new user preferences to control the
behavior of iTop, so you can choose the modes that suits best your
habits.
You can control when an iTop object is displayed:
-
the tabs titles layout, which can be displayed on top (as before) or on the left side.
-
the navigation: only the content of a single tab is displayed (as before) or all tabs are displayed at once, one under the others, allowing to navigate with a simple mouse scroll
-
New option to have the toolbar open each time you edit an HTML field
-
New option so you directly have the possibility to enter something in the caselog of a Ticket and sent it without modifying the Ticket it-self.
If you like to navigate quickly just with the keyboard, we have added shortcut for frequent actions.
Check here for how to manage your User Preferences.
Fullmoon or Darkmoon
Predefined OQL queries
On Setup
-
On Setup (new installation or version upgrade), a set of OQL queries usable in Notifications are automatically loaded.
-
Queries label and description are in iTop default language, when translation exist (
EN US,FR FRandDE DE) -
For each query to load, iTop searchs for OQLQuery flagged as
Template for OQL fieldsand having the exact sameExpression(OQL).-
If one and one only exists already, then no new query is loaded and the existing one is not updated.
-
If none are found, a new OQLQuery is created
-
If more than one is found, then a new one is created (known iTop limitation)
-
Usage in Notification
-
OQL Queries flagged as
Template for OQL fields, are proposed when editing any iTop field of typeOQL, as a new action to retrieve existing queries and easily copy the OQL from the selected OQL Query.
-
You can create your own template queries,
-
You can modify the label and description of the template OQL queries automatically loaded.
-
A modification of the OQL in a template OQL Query has no effect on Notifications which in the past, have used that OQL Query as source. Those notifications keep the old version of the query.
User management
Multi LDAP
iTop now supports natively the possibility to connect to multiple LDAP servers
Admin suicide
The following modifications was made in order to prevent admins or users to commit suicide.
-
A user cannot disable his own account
-
A user cannot remove his last profile allowing him to edit users accounts.
-
If a user has at least one allowed organization, then its contact must have his organization in the list of the user's allowed orgs.
-
A user cannot delete his own account.
-
A user cannot remove the contact linked to his own user account.
-
A user allowed to acces the backoffice cannot add to his own user account a “Portal profile” or any other profile which would prevent him to access the backoffice anymore.
If any of the above actions must be done, then another user must do it.
If you have implemented user delegation, then a new configuration parameter allow to improve those users experience by preventing them from editing Administrators and getting after that, an error message, by simply hiding to them those Administrator users. See security.hide_administrators configuration parameters.
Integration
Webhooks
Allow on any existing triggers to
-
send chat notifications to Google Chat, Rocket.chat & Slack, with the same placeholders as email notification.
-
replicate / mirror part of an object on another itop, through a simple configuration in json in an action and update local triggering object with remote information
-
call any third party application offering webservices
More details about this feature included in 3.0.0 Products and as extension on iTop 2.7.x
System
Setup
-
As Views were generating more issues than it was bringing value (table name of view exceeding MySQL limit for eg.), they were removed since version 3.0.0
-
All the views corresponding to a defined bizmodel class named with the following convention
view_ClassNameare now systematically removed during Setup.
REST/JSON
In CLI mode the JSON data structure can now be put in a separate file and in the command line, you just provide the path of the file, like this json-data@<path>.
Monitoring
-
Monitoring: allow to monitor itop status without any authentication via http
New customizations
Icon on Group Menu
-
Define an Icon on Menu. Without an icon, the first letter of the label is used.
Set color and icon on class
With iTop 3.0 it's now possible with an iTop extension or through the ITSM Designer to
-
Define a color on Class: this color is used for the top bar of a object detail, a list and some dashlets.
-
Define a class icon for one of your custom class or changing the one of an existing class
-
For some class, like Person, the icon displayed on the object header can be specific per object. For this just define a Instance icon, specifying the object AttributeImage field to use.
Set colors on enum values
-
With iTop 3.0 it's now possible to define colors and fontawesome icon for each value of any Enumeration field.
Create your own theme
-
With iTop 3.0 it's even easier to define your own iTop theme, on top of the existing one or in place.
-
Every user can select the theme he wants, among those installed.
Enrich object friendlyname
Sometimes a friendlyname is not enough to differentiate 2 objects, especially when you want to select it within a drop-down list. In order to cope with this, iTop 3.0 brings a new concept, to differentiate homonyms.
For developpers
New methods on DBObject
-
We have added new methods on DBObjects, available on all classes
-
mainly useful for XML developers and ITSM Designer users to modify attributes on transitions without coding
-
SetCurrentDateIfNull, AddValue, SetComputedDate, SetComputedDateIfNull
Check that new page for details on methods available, usable as action on transitions.
Log calls to deprecated files / PHP methods
A new log file is added in 3.0.0 :
log/deprecated-calls.log.
This will contains logs of calls to deprecated files or PHP
methods, and will help developers to migrate their code. Actually
parts of the iTop API marked with
@deprecated are usually removed in
the next iTop major version : ie a method marked as
@deprecated in iTop 3.0.0 will certainly be removed in
iTop 3.1.0.
By default those logs are disabled, but you can enabled them
using the log_level_min config parameter for the
appropriate log channels. Also, the logger will have a different
behavior if used on a GitHub clone.
See the corresponding documentation for reference.
Themes precompilation at wizard setup
This feature is an optimization of the setup to spare significant time with themes (about 30 seconds per theme).
for more details see theme precompilation.
New developer_mode.enabled config parameter
Some iTop behaviors intended for extensions and core developers are triggered by the \utils::IsDevelopmentEnvironment method : Twig cache reset, setup symlinks, DeprecatedCallsLog, …
This method was returning true only for Github clones.
Now the new developer_mode.enabled config parameter
allows to control the method returned value : if the parameter has
a boolean value then it will be used as the method return value,
otherwise the existing behavior will be kept.
Default config parameter value is null so that nothing
changes unless an explicit value is set.
Generate symlinks flag
This option is available only if all of the following conditions are met :
-
we are running on a dev environment (either when using directly a iTop GitHub repo clone, or when the
developer_mode.enabledconfiguration parameter is set to true) -
the
symlinkPHP function is available
If the setup is launched in such environment,a new option is displayed in the setup, in the “Miscellaneous Parameters” wizard step:
When the compilation is done with the option checked, a
/data/.compilation-symlinks file is created.
Also if this file is present the setup checkbox will be checked. It
will be the same in the 3.0.0 toolkit for the corresponding
option.
Note that this file will be used to generate symlinks when
compilation is launched from any client that aren't providing the
useSymLinks parameter to the compiler
(\MFCompiler::Compile). Eg. ITSM Designer connector,
Hub connector, custom script calling RuntimeEnvironment.
This is a gain for extension developers : if you are developing using the toolkit with the symlinks option, and if you need to launch the setup, you will get directly symlinks. Before it was mandatory to compile again using the toolkit to get back symlinks.
Compiler always generate new model.*.php
Since commit c5d265f6 in iTop 3.0.0 the compiler now will
always remove the previous file when it needs to write a
model.*.php file. This implies the
model.*.php files won't ever be generated as a
symlink.
If the compilation was done with the symlink option, below is a short summary of this behavior change consequences:
| Has model.*.php | Has datamodel.*.xml | Consequence |
|---|---|---|
| ✔ | ❌ | ➖ Modification done in the original model file will need a new compilation to be pushed in iTop |
| ✔ | ✔ | ➖ Same as above ➕ If your module is versionned (Git, Svn, …), you won't get the compiled code in model.*.php |
| ❌ | ✔ | ➕ Same as above |