Changing iTop colors
In this tutorial, we will see the different solutions you have to modify the iTop colors on the Console
We will start with the simple things which can be changed easily with the ITSM Designer (or a small extension), and finish with the most powerful option consisting in writing your own CSS theme to personalize totally the interface.
Objects
Replace the "Orange"
iTop uses in the full-moon theme a gradient of
orange from light to dark. You can replace easily this
orange, in every place where it is used, by another gradient of
colors:
-
Replacing the iTop orange: Changing main colors
State Colors
iTop can associate to every state value a color and a small icon. Many exists in the default datamodel. You can change them. You can also add new colors and icon on any enumeration field of your datamodel:
-
Changing the color associated with an object state: Highlight state
iTop for each class, uses a particular color used in the display of objects of that class.
-
Changing the color of a class: Class color and more
When displaying a list of objects, some can be presented with a background colors to identified them faster
Menus icons & colors
Colors
Supported format for a color code
-
hexa: #FF0000
-
RGB: rgb(123, 123, 132)
-
RGBA: rgba(123, 123,123, 0.5)
-
HSL: hsl(123, 50%, 50%)
-
HSLA: hsla(123, 50%, 50%, 0.23)
-
SCSS variables: $ibo-color-transparent, $ibo-body-text-color,…
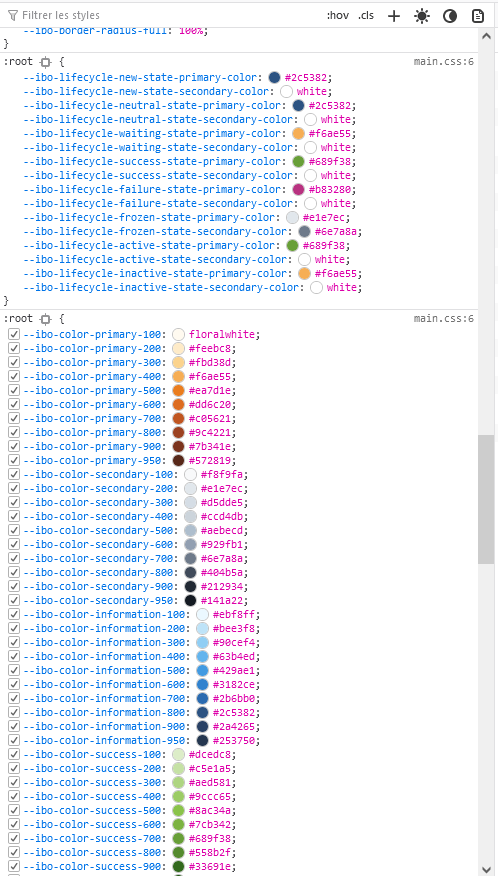
To use an existing iTop SCSS color code, check the existing values within a 3.0+ iTop with the browser development tool. Then transform it adding a $ resulting in this syntax: $ibo-lifecycle-success-state-primary-color The advantage of using those existing colors, is that a theme creation or modification would apply to your setting/new classes, so you keep consistency within your iTop.