Define icon and color on classes
Prerequisite: You must be familiar with the Syntax used in Tutorials and have already created an extension.
The iTop 3.0 brings new capabilities to highlight information when displaying an object alone.
-
A specific color on each class, (also used on list)
-
Value of an Enumeration field is displayed under the object name, with color associated to the value
-
A instance specific icon can be used, so the image is different on each object
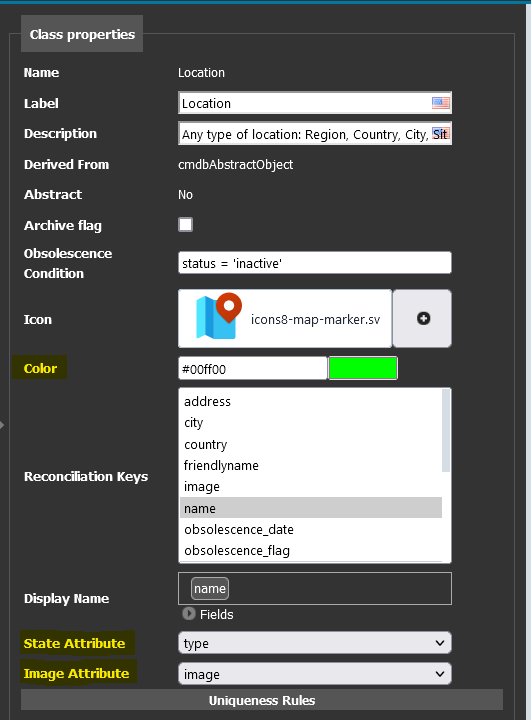
With ITSM Designer
Navigate to the class definition, and pick and choose the color and attributes you want to use:
With an Extension
In order to take advantage of this new capability on classes which you have define yourself, acquired through an extension or which are built-in iTop, we will detail the XML changes to do for defining or changing those colors, within an XML extension
Class icon
Within the datamodel.xxxx.xml file, add a style tag
to the class properties
- itop-design / classes
-
<class id="FAQCategory" _delta="if_exists"> <properties> <style> <!--Specify an optional icon for your class (relative path from iTop module)--> <icon _delta="define">../my-extension-code/images/icon8-faq.svg</icon> </style> </properties>
Constrains for the icon:
-
We recommend svg format as it is smaller and is nicer when zoomed.
-
The icon must be square
-
240px sounds like a ideal size for class icon
-
It is better with a transparent background
-
It should not have borders
-
Provide the relative path to a svg or png file, located somewhere on your iTop.
-
You can also reference a fileref provided in the XML encoded in base64
In this example, the FAQCategory class is defined in the module
itop-faq-light and my icon is located under my own
extension folder my-extension-code/images/
Here is the result:
Icon with fileref
-
Use an online tool to encode your icon in base64 for eg this one
-
Create within the datamodel.xxxx.xml file this XML structure:
- itop-design
-
<classes> <class id="xxxx"> <properties> <style> <!--Here we specify an icon which is included in the XML as a file --> <icon _delta="define"> <fileref ref="my-image-unique-id"/> </icon> </style> </properties> </class> </classes> <files> <file id="my-image-unique-id" xsi:type="File"_delta="define"> <name>cron.svg</name> <mime_type>image/svg</mime_type> <width>240</width> <height>240</height> <!-- Copy here the result of the base64 conversion. It's very long --> <data>VBORw0KGgoAAAANSUhE.[...].UgAAALQAAAC5CA</data> </file> <files>
Class colors
Within the datamodel.xxxx.xml file, in a style tag
to the class properties
-
Add colors tags can contain a CSS formatted color,
-
You can use a color code: #689F38FF
-
Better you can use existing iTop CSS variable, which are part of the iTop theme, using this syntax:
-
$ibo-color-blue-400 -
$ibo-transparent -
$ibo-body-text-colordefault color of iTop text -
$ibo-field--value--colorcolor of the text of a field (in form and list)
-
- itop-design / classes / class@xxx / properties
-
<properties> <style _delta="define"> <!--Specify an optional icon for your class (relative path from iTop root)--> <icon>images/user-request.png</icon> <!-- Main optional color for the class, any valid CSS color (hexa, hsla, variable) or an SCSS variable --> <main_color>$ibo-color-primary-500</main_color> <complementary_color></complementary_color> </style> ...
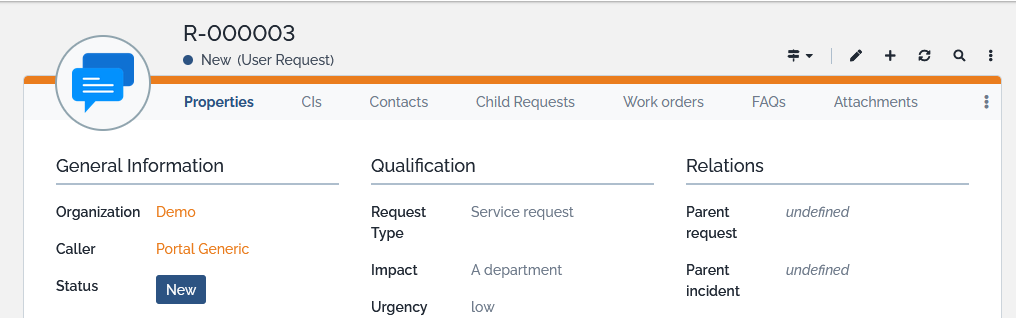
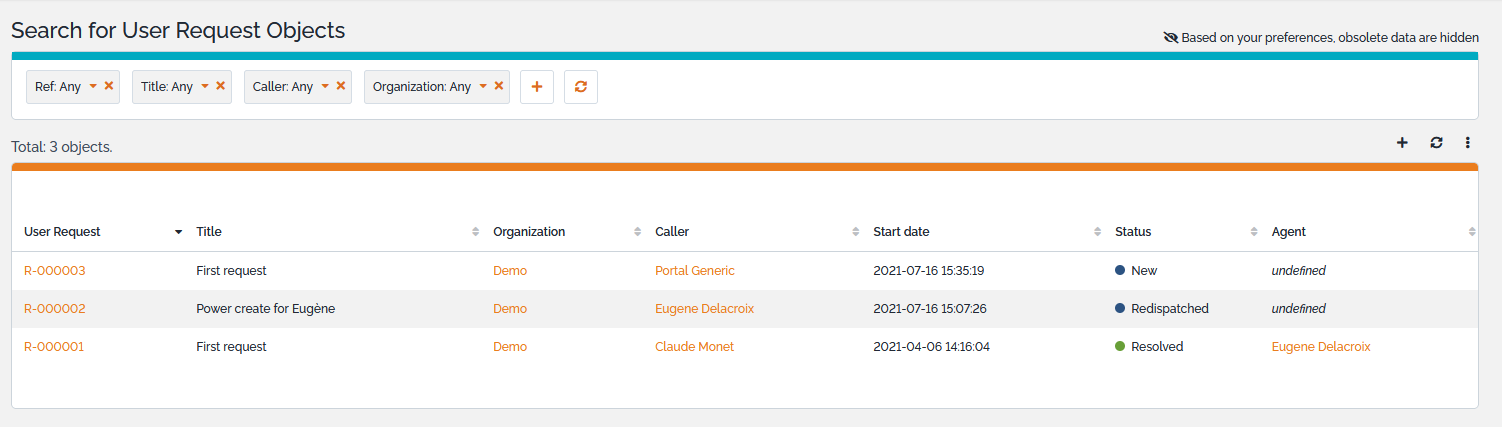
Here is the result of that setting in iTop, when done on UserRequest class:
Object icon
It is also possible to have a different icon for each instance of a Class. It is used for the Person class, with a picture or an avatar different for each person. It can be used on otyher classes, but the class must have an Image field to store that instance dependent information.
For this you need to alter the XML of the class within the datamodel.xxxx.xml file of your extension. The syntax to use is quite simple :
- itop-design / classes / class@xxx
-
<properties> <fields_semantic _delta="define"> <!-- Specify the attribute code of an AttributeImage within the class --> <image_attribute>picture</image_attribute> </fields_semantic> </properties>
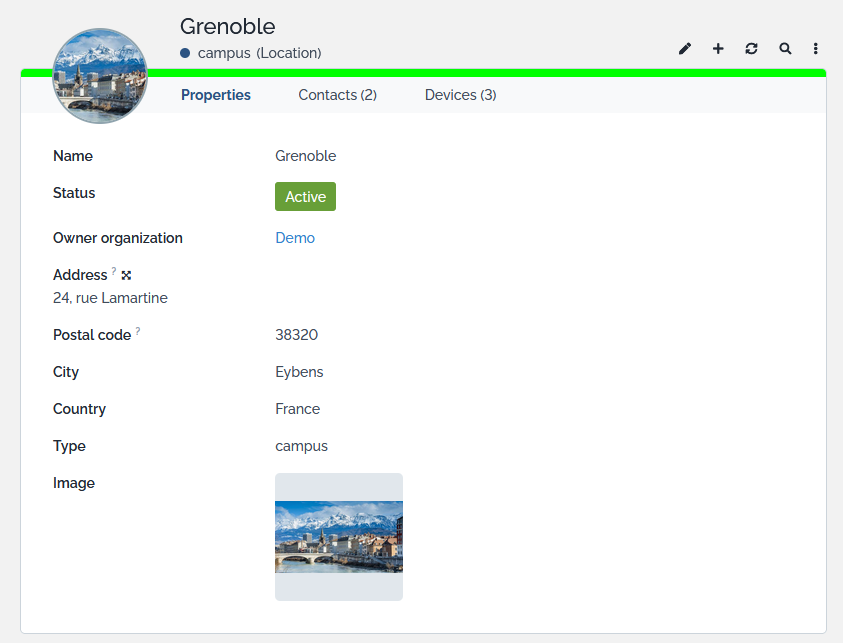
The result is:
XML full example
Here is a full example of the 3 customizations all in one, on the Location class
- itop_design | classes
-
<class id="Location" _delta="must_exist"> <properties> <fields_semantic> <state_attribute _delta="redefine">type</state_attribute> <image_attribute _delta="define">image</image_attribute> </fields_semantic> <style> <main_color _delta="define">#00ff00</main_color> </style> </properties> <fields> <field id="type" xsi:type="AttributeEnum" _delta="define"> <sql>type</sql> <values> <value id="campus"> <code>campus</ code> </value> <value id="building"> <code>building</ code> </value> <value id="floor"> <code>floor</ code> </value> <value id="room"> <code>room</ code> </value> </values> <default_value>building</default_value> <is_null_allowed>false</is_null_allowed> <display_style/> <dependencies/> <tracking_level>all</tracking_level> </field> <field id="image" xsi:type="AttributeImage" _delta="define"> <default_image/> <is_null_allowed>true</is_null_allowed> <storage_max_width>600</storage_max_width> <storage_max_height>400</storage_max_height> <display_max_width/> <display_max_height/> <tracking_level>all</tracking_level> </field> </fields> <presentation> <details> <items> <item id="type" _delta="define"> <rank>100</rank> </item> <item id="image" _delta="define"> <rank>110</rank> </item> </items> </details> </presentation> </class> </classes> </itop_design>