Portal: How to change the Bootstrap theme
In this How to, the default portal bootstrap theme (Combodo's) will be replaced with another found online.
- name:
- How to change Bootstrap theme
- type:
- How To
- audience:
- Administrator, Integrator, Developer
- level:
- Intermediate
- duration:
- 30min
- keyword:
- Portal, Customization
- iTop version:
- 2.3.0
Prerequisites
What you will need to:
-
Know how to make an iTop extension and upgrade your system,
-
Have an iTop system with the demo data and the enhanced portal installed,
-
Have access to an account with enough rights to connect to the portal (usually this means having the
Portal Userprofile).
Aim of this tutorial
In this tutorial, you will learn how to:
-
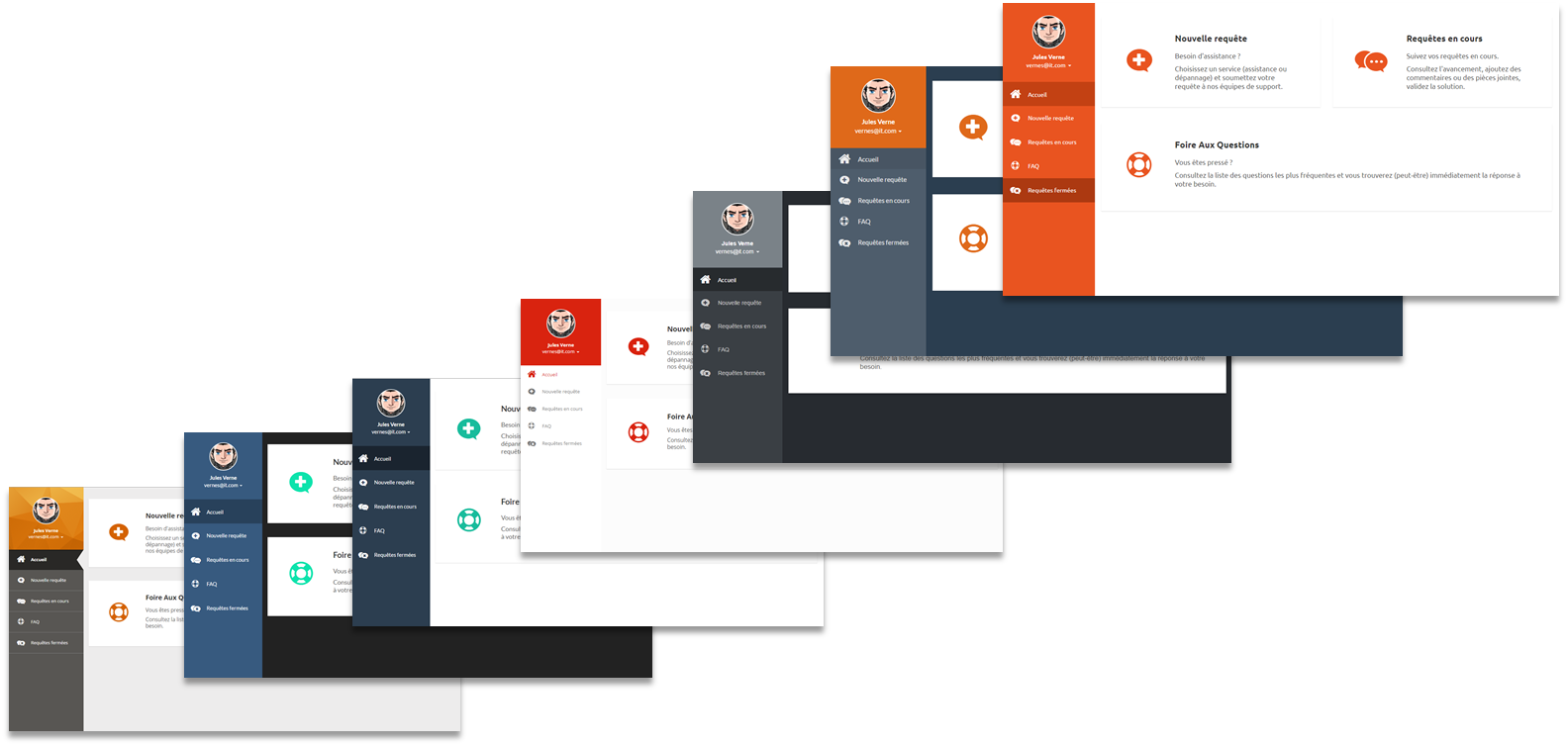
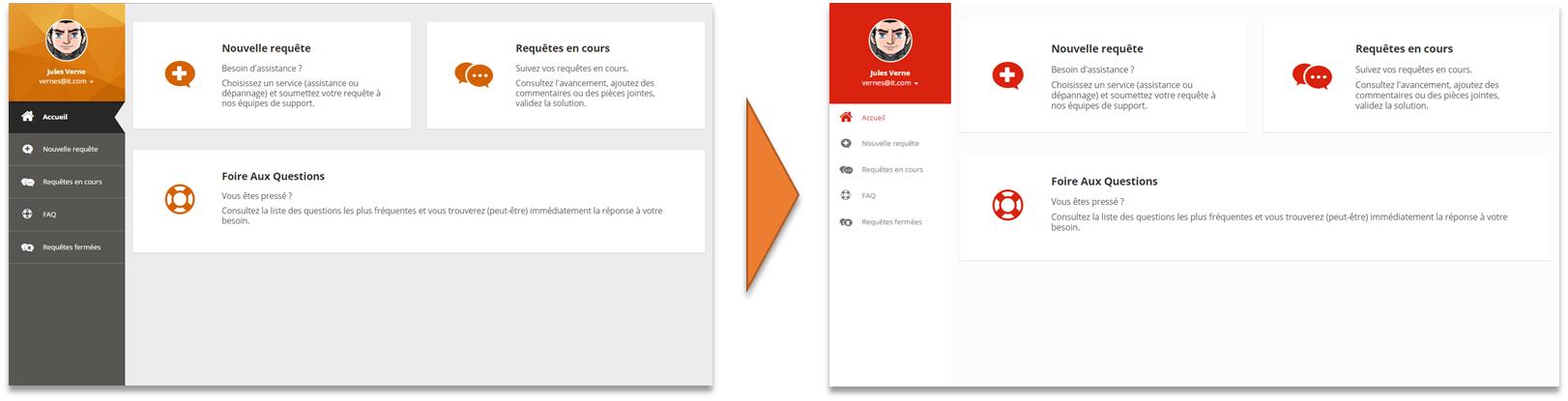
Change the portal bootstrap theme in order change its look and feel, as show in multiple screenshots below:
Step by step instructions
Creating the extension
First, we need to create an iTop extension that will alter the portal XML configuration to define which theme to use. Check the Extension modules part from the customization guide (iTop Customization) if necessary.
-
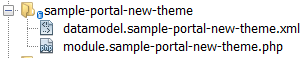
Name the extension as sample-portal-new-theme.
-
Remove the main.sample-portal-new-theme.php file as we won't need any PHP code.
Choosing a new theme
Now that the extension is made, we need to get a new Bootstrap theme that will replace the Combodo one. For our example we will use Simplex from bootswatch.com but you can use any theme as long as it is compatible with Bootstrap 3.
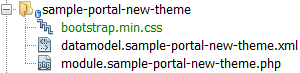
Go to bootswatch.com, download the precompiled css file and put it into the folder of the new extension.
You should have the following structure: 
Changing the portal configuration
Now that we have the new theme, we just need to make an XML delta and change the portal configuration to use it. Open the datamodel.sample-portal-new-theme.xml file and paste the following code:
- datamodel.sample-portal-new-theme.xml
-
<?xml version="1.0" encoding="UTF-8"?> <itop_design xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.3"> <module_designs> <module_design id="itop-portal" xsi:type="portal"> <properties> <themes> <theme id="bootstrap" _delta="define_if_not_exists">sample-portal-new-theme/css/bootstrap.min.css</theme> </themes> </properties> </module_design> </module_designs> </itop_design>
This adds a theme node to the portal. Just make sure the path containing the extension and file name are the same as on your system, then we can go to the final step.
Upgrading the system
Finally run an upgrade of your iTop system with the new extension option checked and access the portal.
Et voilà !
Downloads
You can find this extension with some example themes here: sample-portal-new-theme-1.0.1-147.zip