Display and Modification of an object
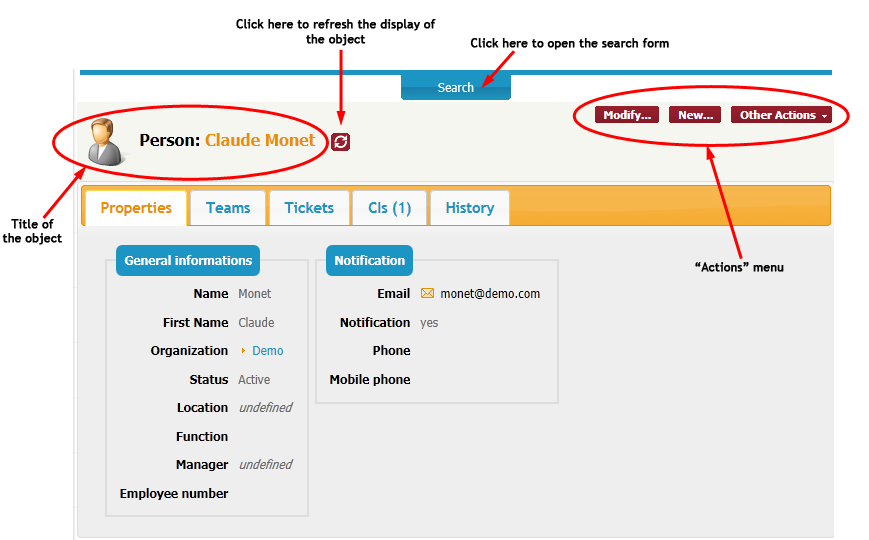
The details of an object are always displayed in the same manner in iTop, as shown below:
The title area contains the icon representing the given class (or type) of the object followed by the class (here “Person”), followed by the actual name of the object.
The blue tab “Search” above the title toggles the display of the search form for this class of objects.
The actions allowed for this object are listed, as dark red buttons, at the top-right of the page. The most frequent actions are displayed as direct buttons, the remaining actions are accessible through the popup menu “Other Actions…”.
The tab “Properties” displays the actual properties of the object.
The tab “History” displays the history of all modifications performed on this object (who modified what and when).
Depending on the class of the object displayed (for example for Tickets), an extra tab “Notifications” may be available, showing all the notifications sent in response to events on this object.
The other tabs display the relationships between the selected object and other objects in the database.
For example, the tab “Teams” displays all the teams for which the selected person is a member of the team. The tab “Tickets” displays the tickets for which the selected person is the requester.
Modification of an object
To modify an object, click on the “Modify…” action from the details of the object (The same action is also available on a list containing only one object).
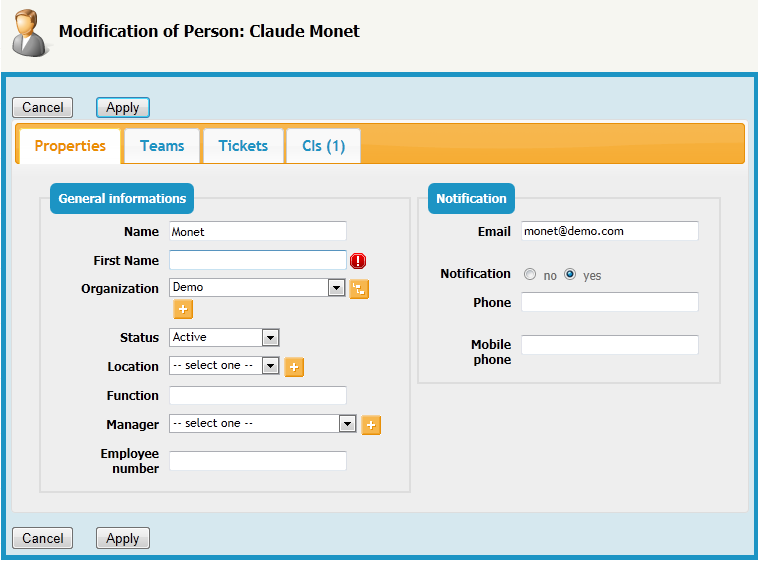
The form to modify an object is quite similar to its details, except that the fields are editable. For example, the form to modify a Person looks like as shown below:
Note the small red exclamation mark icon ( ) next to the “First Name”. This icon appears
when a mandatory field is left blank, or when a field does not
follow the expected format for the field (for example for an email
address). The modifications to the object can only be saved (using
the “Apply” button) if all the fields are properly filled.
) next to the “First Name”. This icon appears
when a mandatory field is left blank, or when a field does not
follow the expected format for the field (for example for an email
address). The modifications to the object can only be saved (using
the “Apply” button) if all the fields are properly filled.
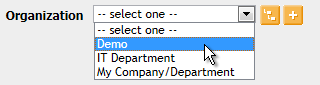
For some of the fields, the value is not a free-text but instead must be picked from a drop-down list:
The “tree button” ( ) is available
for values that are organized as a hierarchy.
) is available
for values that are organized as a hierarchy.
The “plus button” ( ) is a shortcut to
create an object and add it into the list. The button is only
available for users who are allowed to create this type of object.
For example when creating or modifying a ticket, clicking on the
(
) is a shortcut to
create an object and add it into the list. The button is only
available for users who are allowed to create this type of object.
For example when creating or modifying a ticket, clicking on the
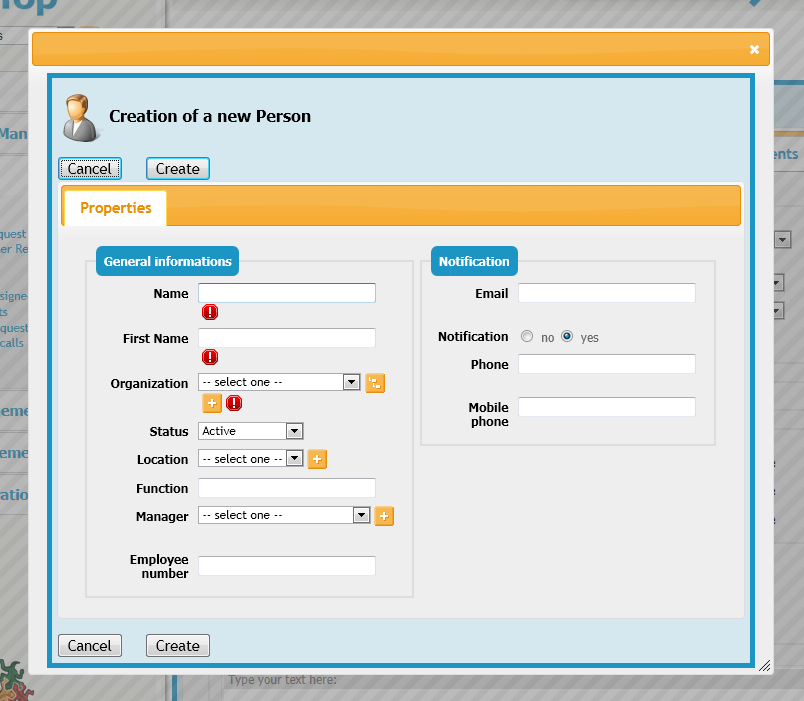
( ) button of the field
“Caller” displays - as a popup dialog - the form to create a new
Person:
) button of the field
“Caller” displays - as a popup dialog - the form to create a new
Person:
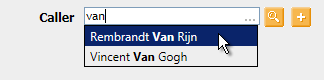
When the number of possible values for a given field exceeds a configured value (by default 50), the drop-down list is replaced by an autocomplete field, as shown below:
Type at least three letters to trigger the search and pick from
the list of objects matching the typed letters, or use the
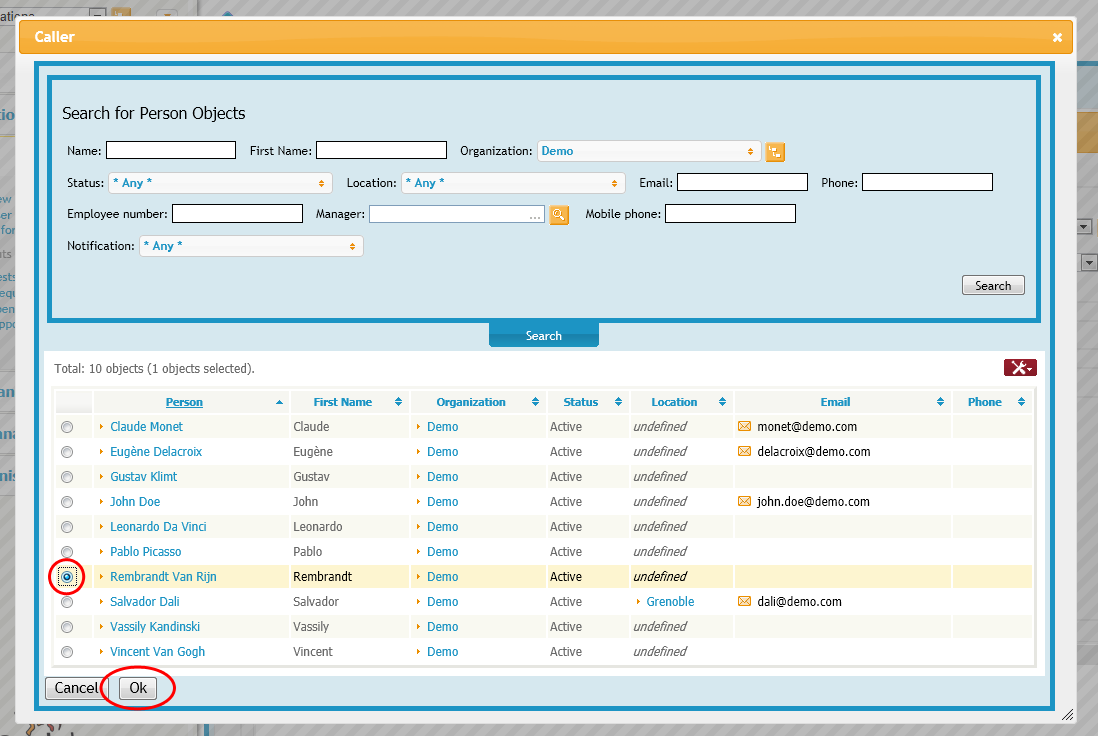
magnifier button ( ) to open a searchdialog:
) to open a searchdialog:
The search dialog lists all the objects, but you can use the form at the top to narrow the search before selecting an object and clicking Ok to return to the main form.
Handling Tickets Attachments
Attachments allow to upload a document (any file or image) into iTop and “attach” it to a given object in iTop. This is very similar to email attachments.
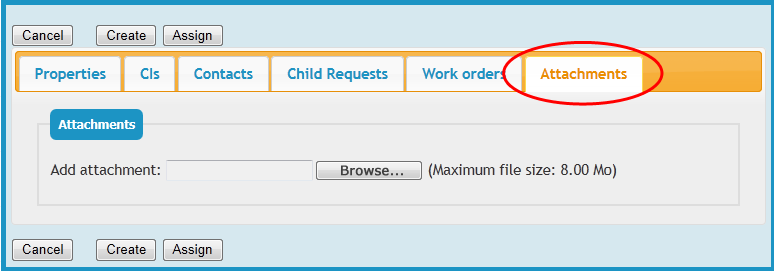
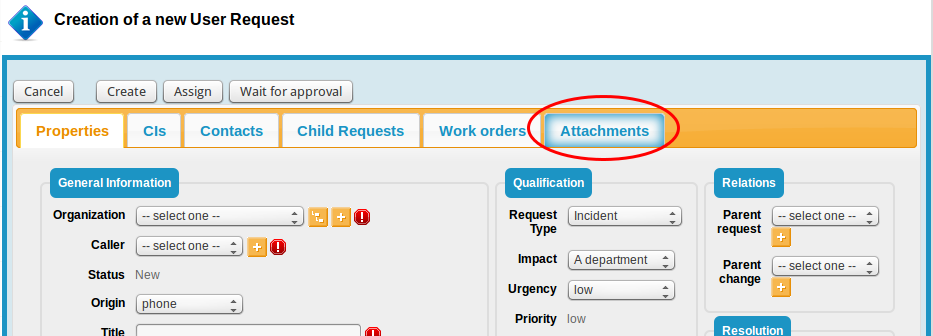
To manage the attachments to a Ticket, click on the “Attachments” tab while creating or modifying a Ticket:
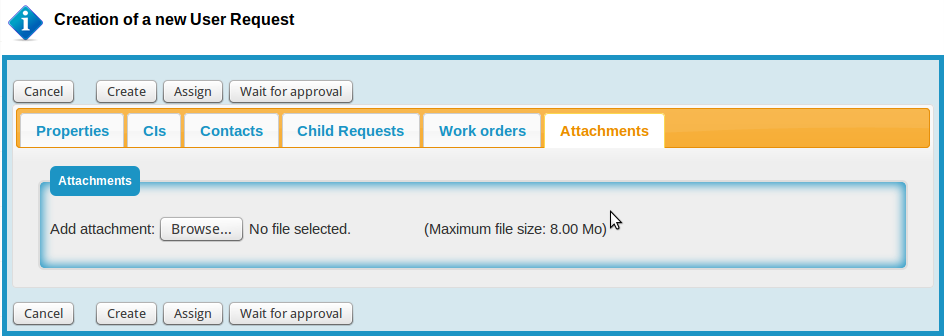
To upload a new attachment, click on the “Browse…” button and select the desired file. Note that the maximum size for a single uploaded file is displayed next to the “Browse…” button. If a file is bigger than this value, it cannot be uploaded into iTop. This maximum size depends on several settings on the server and can be changed only by an administrator.
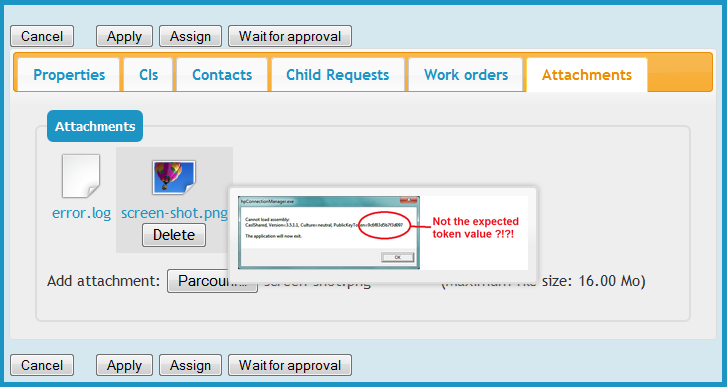
Once attachments have been uploaded they are listed in the tab, with one icon per file. The name of the attachment is an hyperlink to download it.
Move the mouse above an icon to display the “Delete” button. Clicking on “Delete” will then remove the attachment from the ticket.
When the attachements is an image, then a preview will be shown anytime the mouse moves over the attachement icon.
Drag and drop
Attachments can also be added by performing a drag drop of the files to attach, directly over the browser's window. When files are dragged over the “Attachments” tab, a blue shadow appears around the area where attached files are normally displayed:
If the “Attachments” tab is not the active one when dragging, files can still be attached to the ticket and the tab itself shows the blue shadow during the drag operation:
Managing Objects Relations
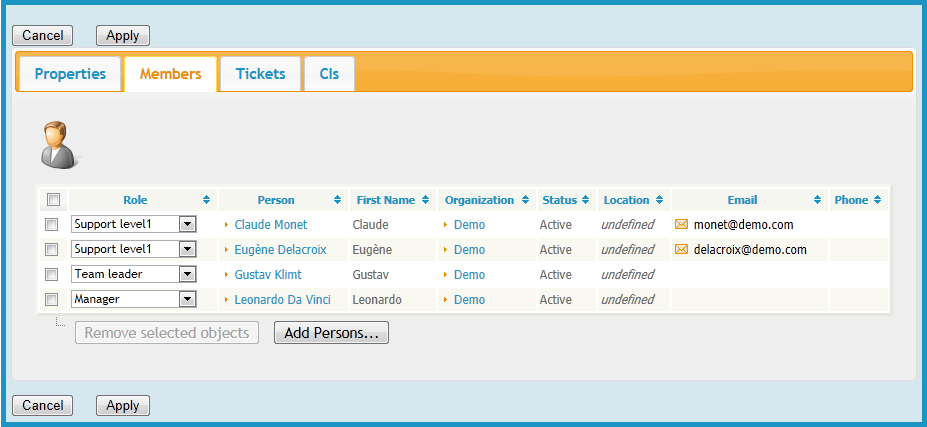
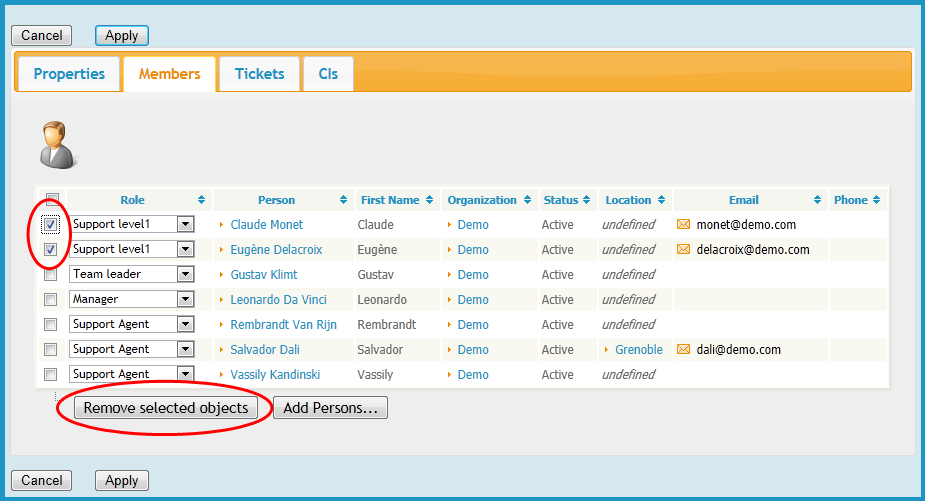
In iTop most of the tabs displayed on the details of an object represent relations between objects. All these relations are managed in the same manner. For example the form to manage the members of a “Team” looks like as shown below:
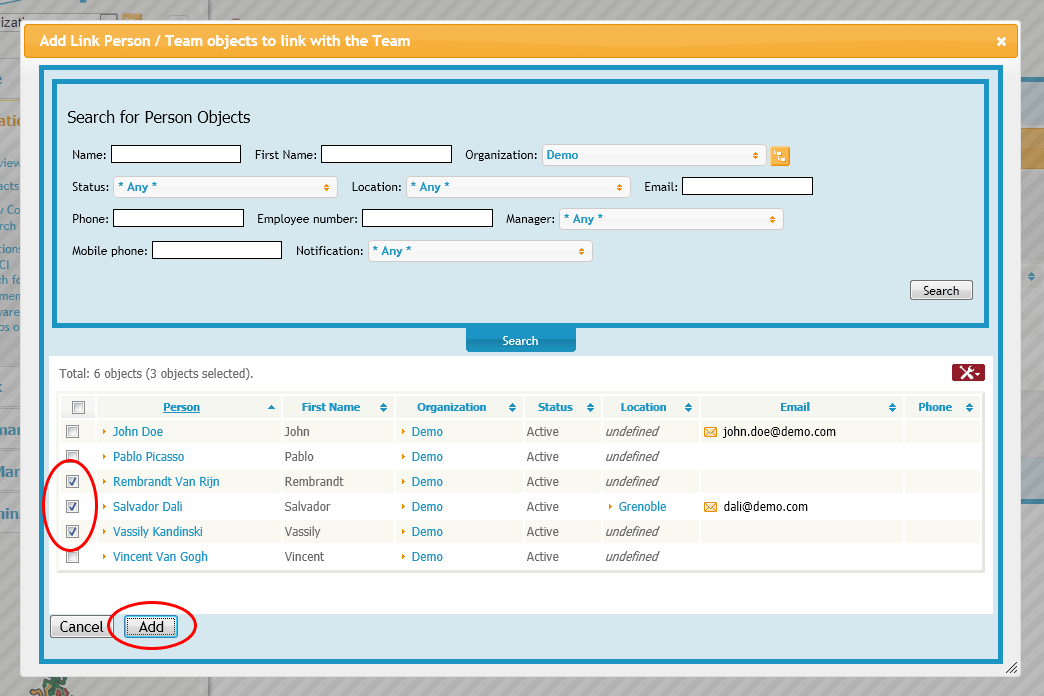
In order to add members to the team, click on the “” button at the bottom. This displays - as a popup - the search form to select Persons. Check the desired persons in the list and click “Add” to go back to the main form.
You can narrow the search using the criterias at the top, then
click on the  button to
refresh the list.
button to
refresh the list.
To remove objects from the relation, check the corresponding line in the form, then click on the “Remove selected objects” button at the bottom.
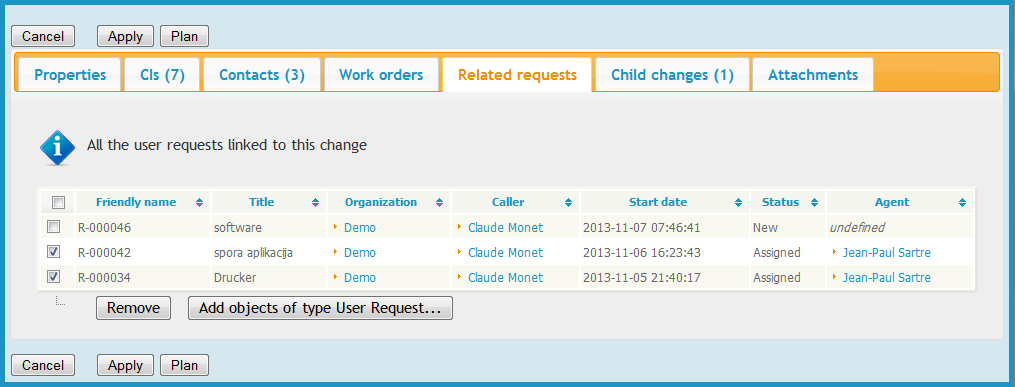
On Tickets, a slightly different type of relation is available where the related objects are other tickets.
To detach related tickets from the current ticket, just select them by checking the corresponding checkbox and click on “Remove”.
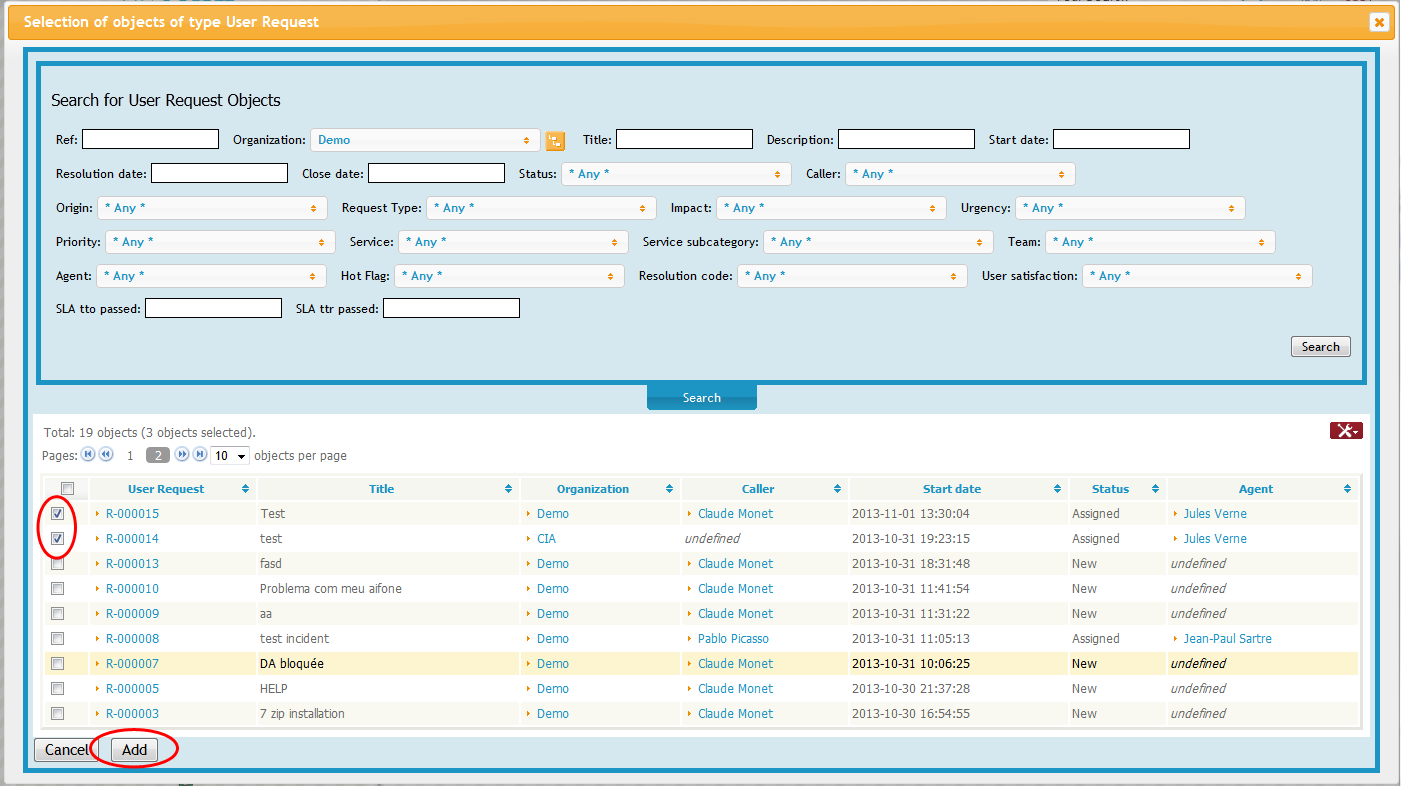
You can use the “Add objects of type…” button to relate other Tickets to the current Ticket. When clicking on the button, a popup dialog is displayed with the standard search form at the top and a list with check boxes at the bottom:
You can use the  button to
refresh the list after entering some filtering criteria at the top.
Make your choice by checking the corresponding checkboxes, then
press the “Add” button to dismiss the dialog.
button to
refresh the list after entering some filtering criteria at the top.
Make your choice by checking the corresponding checkboxes, then
press the “Add” button to dismiss the dialog.