Highlight critical objects
Prerequisite: You must be familiar with the Syntax used in Tutorials and have already created an extension.
- learning:
- Make critical objects within a class more visible to users
- level:
- Intermediate
- domains:
- PHP, UI
- min version:
- 2.1.0
In this usecase, we want to highlight some object instances within a class of object, because they are more critical than others and should be identified as such by iTop users.
- class:dbobject
-
/** * Get the icon representing this object * * @api * * @param boolean $bImgTag If true the result is a full IMG tag * (or an empty string if no icon is defined) * * @return string Either the full IMG tag ($bImgTag == true) or just the URL to the icon file * @throws ArchivedObjectException * @throws CoreException */ public function GetIcon($bImgTag = true) { $sCode = $this->ComputeHighlightCode(); if($sCode != '') { $aHighlightScale = MetaModel::GetHighlightScale(get_class($this)); if (array_key_exists($sCode, $aHighlightScale)) { $sIconUrl = $aHighlightScale[$sCode]['icon']; if($bImgTag) { return "<img src=\"$sIconUrl\" style=\"vertical-align:middle\"/>"; } else { return $sIconUrl; } } } return MetaModel::GetClassIcon(get_class($this), $bImgTag); }
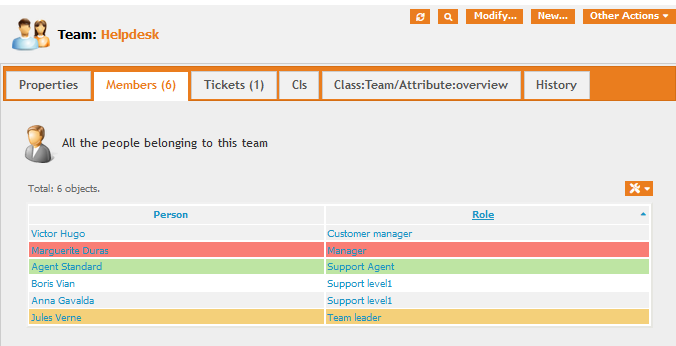
Background color in a list
This explain how to highlight critical objects within a list, based on one of its value.
In the below example, we will set different colors on members of a Team, based on his role in the team.
- class:lnkPersonToTeam
-
/** * This function returns a 'hilight' CSS class, used to hilight a given row in a table * There are currently (i.e defined in the CSS) 4 possible values HILIGHT_CLASS_CRITICAL, * HILIGHT_CLASS_WARNING, HILIGHT_CLASS_OK, HILIGHT_CLASS_NONE * It can be overridden by derived classes like here * * @param void * * @return String The desired higlight class for the object/row */ public function GetHilightClass() { // Possible return values are: // HILIGHT_CLASS_CRITICAL, HILIGHT_CLASS_WARNING, HILIGHT_CLASS_OK, HILIGHT_CLASS_NONE $current = parent::GetHilightClass(); // Default computation switch ($this->Get('role_id_friendlyname')) { case 'Manager': $new = HILIGHT_CLASS_CRITICAL; break; case 'Support Agent': $new = HILIGHT_CLASS_OK; break; case 'Team leader': $new = HILIGHT_CLASS_WARNING; break; break; } // Compare the parent returned and new hilight class and keep the highest @$current = self::$m_highlightComparison[$current][$new]; return $current; }
role is a text string which can
be modified on iTop without guessing that it would impact the
displayChanging the colors
Those table colors are controlled by 2 SCSS variables which can be modified in the Designer or with an iTop extension
| Hilight class | table tag |
| HILIGHT_CLASS_CRITICAL | red |
| HILIGHT_CLASS_WARNING | orange |
| HILIGHT_CLASS_OK | green |
$ibo-vendors-datatables--row-highlight--colors:( 'red': ($ibo-color-red-100), 'danger': ($ibo-color-danger-200), 'alert': ($ibo-color-red-200), 'orange': ($ibo-color-orange-100), 'warning': ($ibo-color-warning-200), 'blue': ($ibo-color-blue-200), 'info': ($ibo-color-information-200), 'green': ($ibo-color-green-100), 'success': ($ibo-color-success-200), ) !default;
Assuming you want darker colors…
<variable id="ibo-vendors-datatables--row-highlight--colors" _delta="define">('red': ($ibo-color-red-200),'danger': ($ibo-color-danger-300),'alert': ($ibo-color-red-300),'orange': ($ibo-color-orange-100),'warning': ($ibo-color-warning-200),'blue': ($ibo-color-blue-200),'info': ($ibo-color-information-200),'green': ($ibo-color-green-100),'success': ($ibo-color-success-200),)</variable>
A single value in a single row no carriage return, blanks are not an issue, the rest of the syntax should be aligned to this example.
- Other SCSS variable for left border of each row
-
$ibo-vendors-datatables--row-highlight--first-cell--colors:( 'red': ($ibo-color-red-300), 'danger': ($ibo-color-danger-400), 'alert': ($ibo-color-red-400), 'orange': ($ibo-color-orange-300), 'warning': ($ibo-color-warning-400), 'blue': ($ibo-color-blue-400), 'info': ($ibo-color-information-400), 'green': ($ibo-color-green-300), 'success': ($ibo-color-success-300), ) !default;