Add a lifecycle on Physical Device
Prerequisite: You must be familiar with the Syntax used in Tutorials
- learning:
- How to add a lifecycle on a class
- level:
- Intermediate
- domains:
- XML, Lifecycle
- min version:
- 2.3.0
Goal
This tutorial will explain how you can add a simple lifecycle on Physical Device. We will use the existing status values and just define a few transitions to navigate between those states.
What's required?
-
We must identify an enum attribute which will carry the lifecycle states. If it does not exist, it can be created
-
We will define the default state, which is automatically used at object creation
-
We will define the different states and stimuli
-
For each State, we will:
-
Define the previous State, which is used as a base for fields flags
-
Define the transitions available from that state
-
At the state level and/or by transition, redefine if fields are mandatory, read-only or hidden. If nothing is defined for a given field, we check
-
with the Designer
Prerequisite: You must be a Combodo's customer
Adding a lifecycle to a class
Designer
Power UserIt is now possible to add a lifecycle to a class which does not have one yet
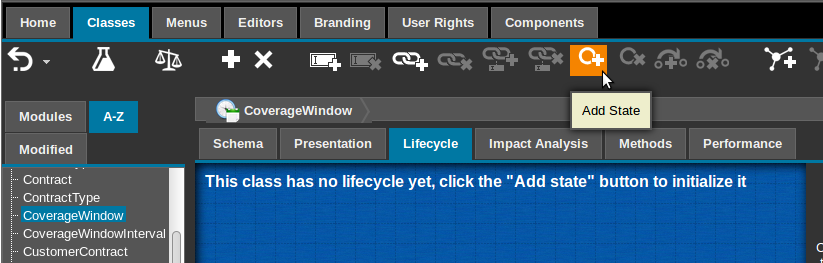
Step 1: Select the class, check the Lifecycle tab
and press Add State icon:
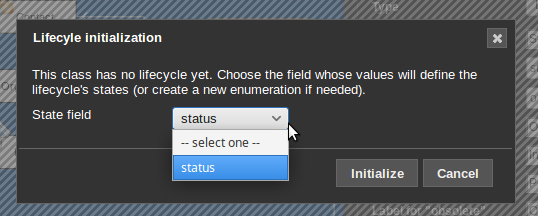
Step 2: Select the Enumeration field which will be
used to store the lifecycle state.
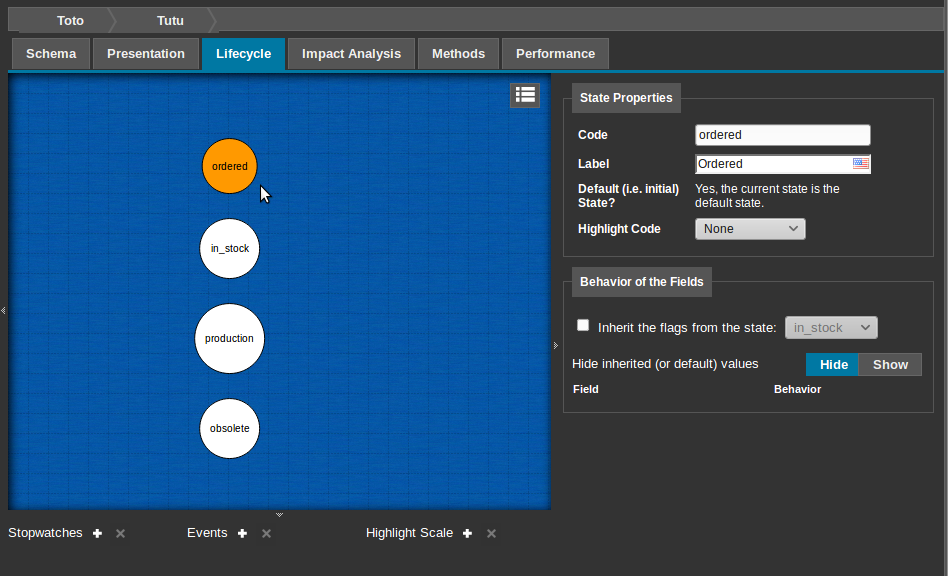
Step 3: Once your press Initialize the existing
values of the enumeration field will be created as
States. If your enum had a default value, it will be
used as the Initial state, otherwise, the first value
will be used. In all case that can be changed easily.
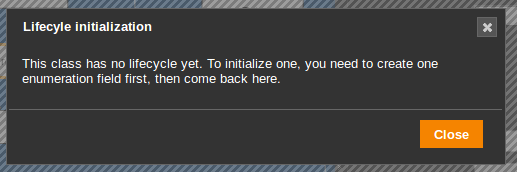
Step 2.1: You have no enumeration field on your
class, then create one first.
Then you create your transitions and states
with an iTop Extension
Prerequisite: You must be familiar with creating an iTop extension.
Datamodel
There is a enum field on the class PhysicalDevice which can be
used for the carrying the lifecycle, it's the
status.
Let's suppose that we would like to manage 4 different status:
implementation, production, obsolete, stock, which all exists
already in the standard datamodel. If it was not the case we would
have added the missing values.
In standard datamodel, CI are created in status
production, here we want to change this to have
implementation as the initial state.
- itop-design / classes
-
<class id="PhysicalDevice"> <fields> <field id="status"> <default_value _delta="redefine">implementation</default_value> </field> </fields> </class>
Lifecycle
To add a lifecycle, we add
-
the tag
lifecycle -
the attribute field carrying the states
-
the list of states which must match the possible values of the enum field set above
States
- itop-design / classes
-
<class id="PhysicalDevice" _delta="must_exist"> <!-- We add the lifecycle tag --> <lifecycle _delta="define"> <!-- We specify the code of the field carrying the lifecycle --> <attribute>status</attribute> <!-- We list of possible states, which must match enum values --> <states> <state id="implementation"> <!-- Mandatory flags which can remain empty --> <flags/> <transitions/> </state> <state id="production"> <flags/> <transitions/> </state> <state id="obsolete"> <flags/> <transitions/> </state> <state id="stock"> <flags/> <transitions/> </state> </states> </lifecycle> </class>
With the above XML, which is correct, we have defined a lifecycle with 4 states, but we are missing all the transitions, so there is no way to navigate from one state to another yet. So let's add:
-
The list of possible stimuli
-
For each state:
-
For each transition available from this state
-
define the stimulus which will trigger that transition
-
define the target state on which the transition ends
-
-
In our simple example, we want to be able to follow this graph,
which cover all the possible transitions:
implementation + ev_move2prod >
production + ev_stock > stock
+ ev_move2prod > production +
ev_obsolete > obsolete
The result is here:
- itop-design / classes
-
<class id="PhysicalDevice" _delta="must_exist"> <lifecycle _delta="define"> <attribute>status</attribute> <!-- list of possible stimuli, triggering transition --> <stimuli> <stimulus id="ev_move2prod" xsi:type="StimulusUserAction"/> <stimulus id="ev_obsolete" xsi:type="StimulusUserAction"/> <stimulus id="ev_stock" xsi:type="StimulusUserAction"/> </stimuli> <states> <state id="implementation"> <flags/> <!-- From each state, define possible transitions --> <transitions> <!-- Recommended: use stimulus code as transition id --> <transition id="ev_move2prod"> <!-- Define the stimulus which will trigger that transition --> <stimulus>ev_move2prod</stimulus> <!-- define the target state, where the transition will end --> <target>production</target> <!-- below flags are mandatory but can be empty --> <flags/> <actions/> </transition> </transitions> </state> <state id="production"> <flags/> <transitions> <transition id="ev_obsolete"> <target>obsolete</target> <actions/> </transition> <transition id="ev_stock"> <target>stock</target> <actions/> </transition> </transitions> </state> <state id="obsolete"> <flags/> <transitions/> </state> <state id="stock"> <flags/> <transitions> <!-- The below transition is identical to the one on state implementation --> <transition id="ev_move2prod"> <stimulus>ev_move2prod</stimulus> <target>production</target> <flags/> <actions/> </transition> </transitions> </state> </states> </lifecycle> </class>
For all the other possibilities related to lifecycle, check the XML Data Model Reference