Add state and transition
Prerequisite: Get familiar with the Syntax used in Tutorials
- learning:
- Add a state to a lifecycle and transitions to navigate between states
- level:
- Medium
- domains:
- XML, Automation, Lifecycle
- min version:
- 2.3.0
Goal
In this tutorial, we want to identify Tickets for which the support team is waiting for a 3rd party provider information/action, and cannot work on the ticket until the 3rd party has done is part. In order to achieve this goal, we will:
-
Add a new state to the UserRequest, indicating that we are waiting for the 3rd party provider
-
Add a new event, to move a User Request in that new state
-
Add two transitions, to allow the UserRequest to be moved to and out of this new state
-
Add the access rights to the new event for users who need to be allowed to perform this transition
with the Designer
Prerequisite: You must be a Combodo's customer
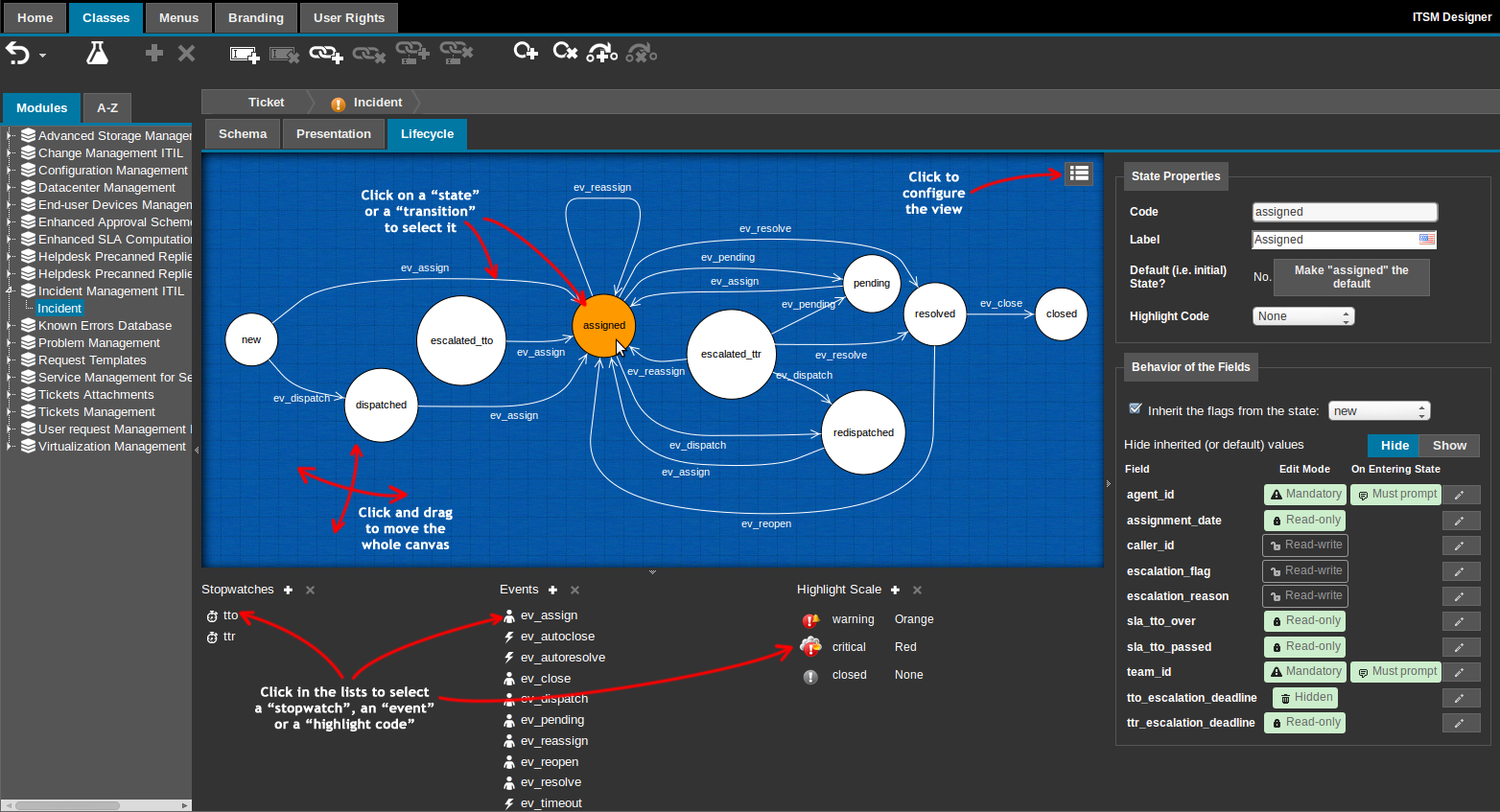
In the ITSM Designer, the lifecycle of a class is editable via a third tab “lifecycle” on the schema of a class.
Creating a new state
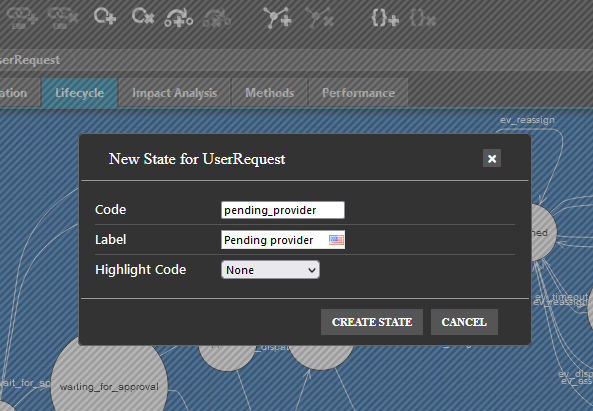
To create a new state, click on the “Add State”  toolbar button. The following
dialog is displayed:
toolbar button. The following
dialog is displayed:

Fill the mandatory properties and click “Create State”. The panes are then refreshed to take into account the newly created state.
Add an event
To create a new event, click on the small  button next to
the title “Events” in the bottom pane.
button next to
the title “Events” in the bottom pane.
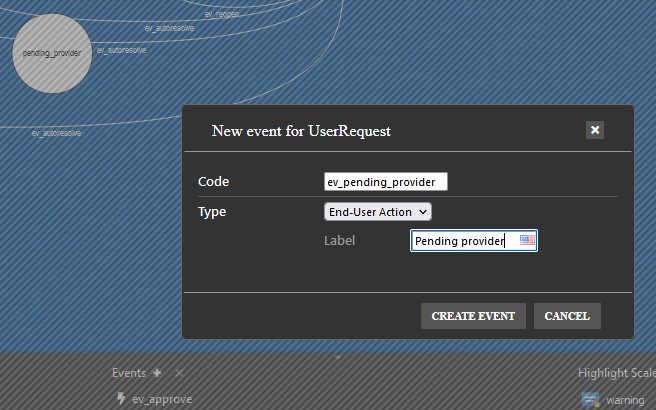
The following dialog is displayed:
-
Event code are by convention named ev_xxxx, so let's call it
ev_pending_provider -
Type should be End User action for transition which can be proposed to Users in the UI.
-
The label of an Event is applied on all transitions using it.
-
In general a given event always end-up on the same state.
-
The event declaration does not specify how it will be used, it can be used for any transition between any states.
Add a transition
To create a new transition, either click on  in the toolbar, or right click on a
state an choose “New Transition” from the popup menu.
in the toolbar, or right click on a
state an choose “New Transition” from the popup menu.
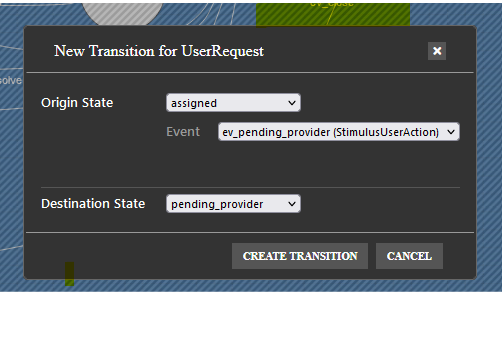
The following dialog will appear:
Once you've selected the 3 parameters, click Ok to create the new transition. The graph will refresh to show the new transition.
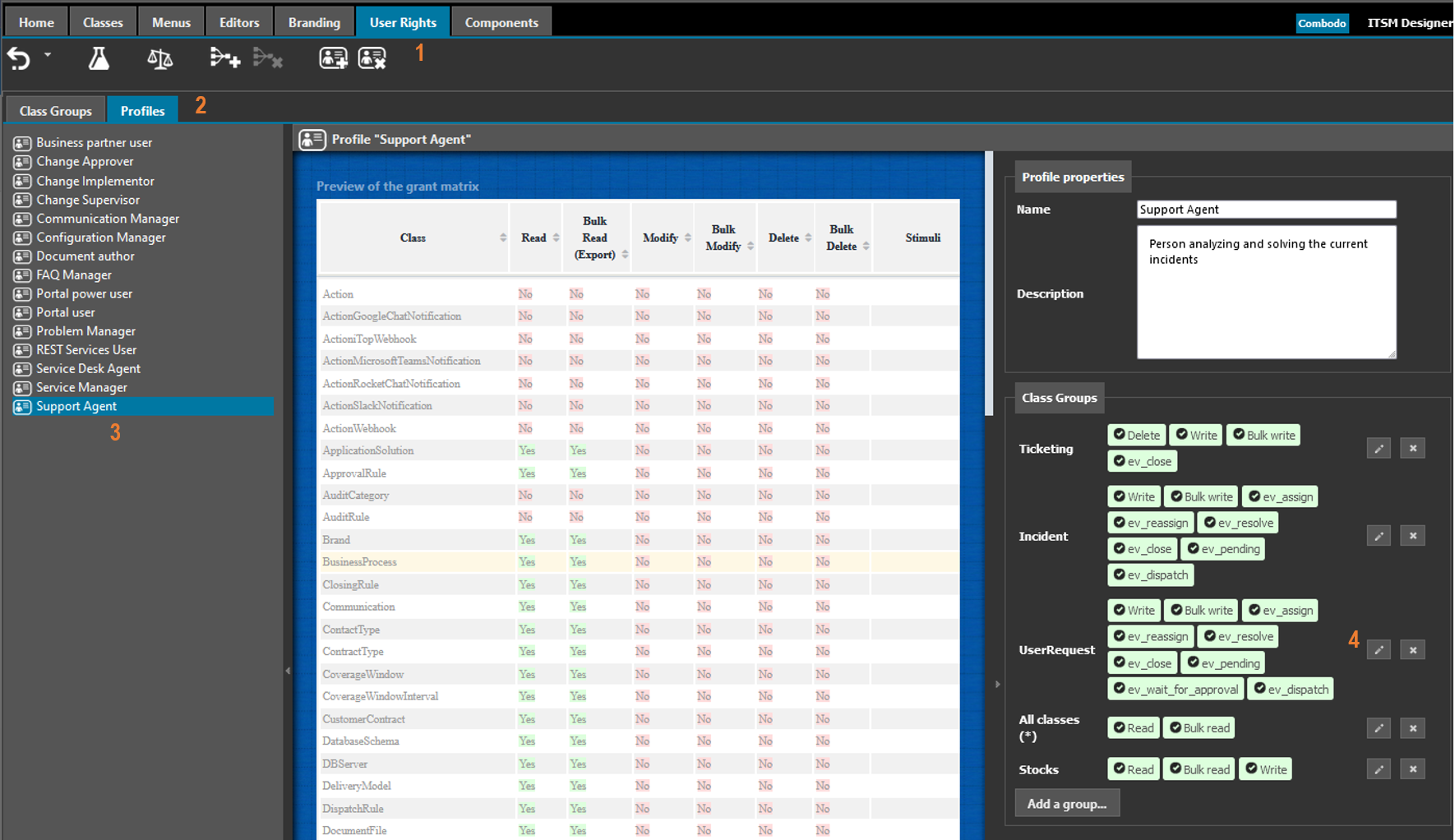
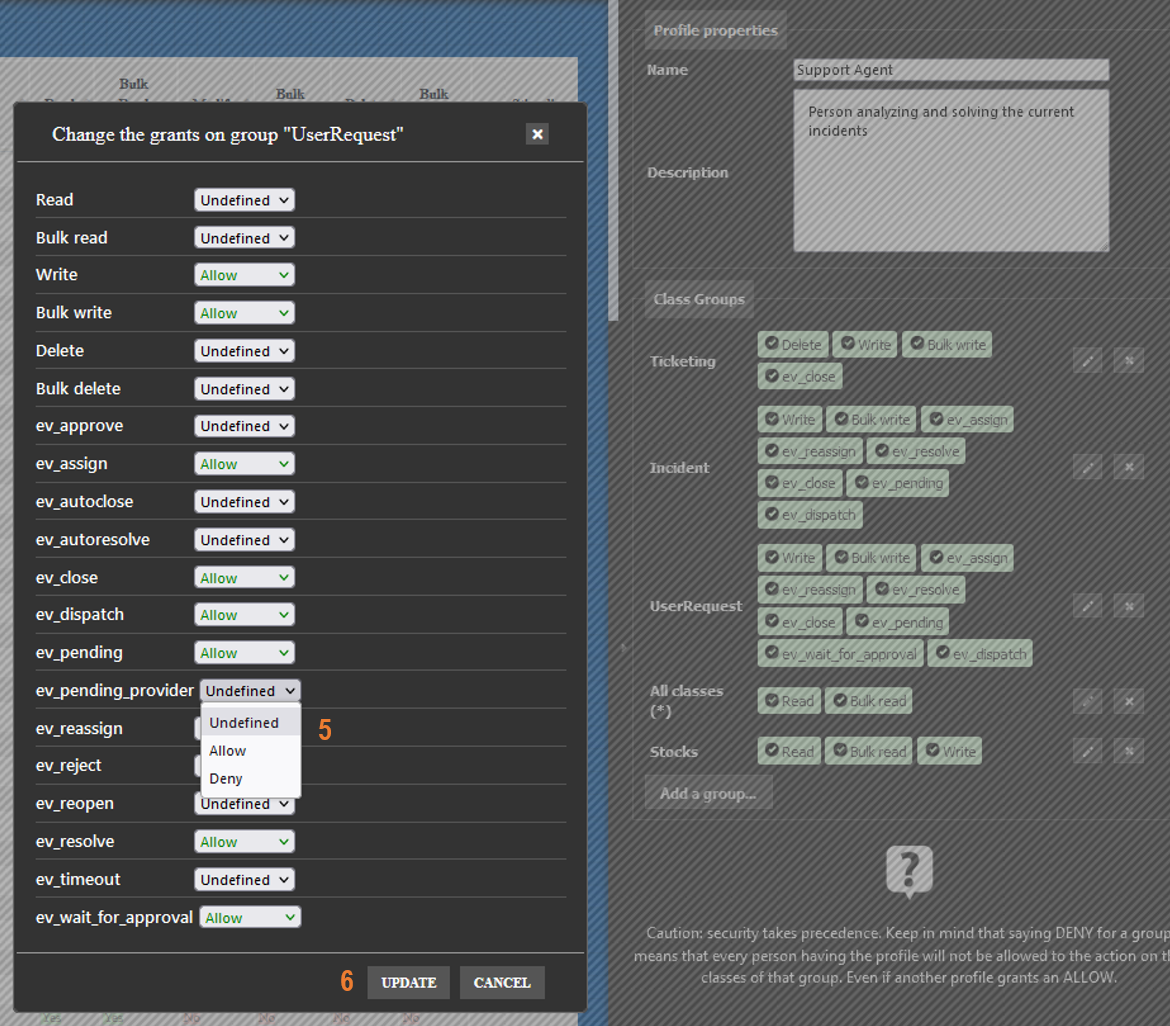
Enable the access right
Let's assume we want to give this right to support agents (User
with profile Support Agent)
-
Navigate to the main tab
User Rights -
Click on the
Profilessub-tab -
Select the
Support Agentprofile in the list -
On the right pane, click on the pen icon in front of
UserRequest -
Search for the event
ev_pending_providerand change its access right from Undefined to Allow
with an iTop Extension
Prerequisite: You must have already created an iTop extension.
Declare a new state
- itop_design version="3.0" / classes / class@UserRequest / fields
-
<!-- Add a new state value to the existing status --> <field id="status" _delta="must_exist"> <values> <value id="pending_provider" _delta=define"> <code>pending_provider</ code> </value> </values> </field>
- itop_design / dictionaries / dictionary@EN US
-
<!-- Give a label to the new state --> <entry id="Class:UserRequest/Attribute:status/Value:pending_provider" _delta="define"> <![CDATA[Pending provider]]> </entry>
-
Note the dictionary code logic for an enum value: Class:<class_name>/Attribute:<attribute_code>/Value:<value_code>
Add an event (stimulus)
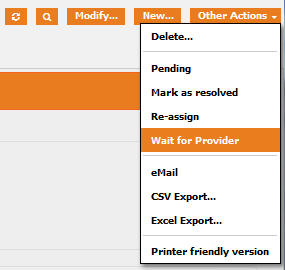
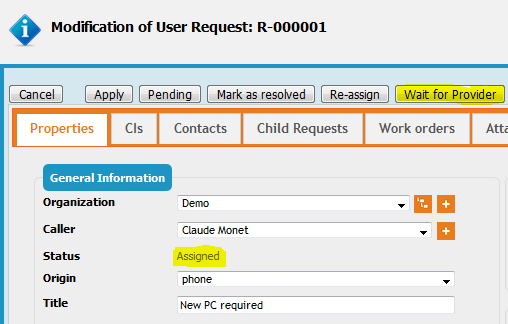
The stimulus correspond to the button and “Transitions” menu which will be proposed on the details of the UserRequest, when this action will be possible.
- itop_design / classes / class@UserRequest / lifecycle
-
<stimuli> <!-- Add a new stimulus to switch to pending_provider state --> <stimulus id="ev_pending_provider" xsi:type="StimulusUserAction" _delta="define"/> </stimuli>
- itop_design / dictionaries / dictionary@EN US / entries
-
<entry id="Class:UserRequest/Stimulus:ev_pending_provider" _delta="define"> <![CDATA[Wait for Provider]]> </entry>
-
Note the dictionary code logic for a stimulus: Class:UserRequest/Stimulus:stimulus_id
-
The label of a stimulus is applied on all transitions using this stimulus.
-
In general a given stimulus always end-up on the same state.
-
The stimulus declaration does not specify how it will be used, it can be used for any transition between any states.

Add a transition
A transition is defined by:
-
a starting state,
-
a stimulus, which triggers the transition and is proposed as a possible action on the starting state
-
an ending state, which is the resulting state in which the object will be after the transition
Here we want to propose two possible transitions:
-
One transition from the “assigned” to “pending_provider” state using the newly created stimulus “ev_pending_provider”. It will be used when the support team is waiting for the 3rd party provider to act and respond.
-
One transition to go back from “pending_provider” to “assigned” using the classic “ev_assign” stimulus. It will be used when provider has replied/act and that support team can go on with the Ticket resolution.
- itop_design / classes / class@UserRequest / lifecycle
-
<states> <!-- This level define the state we are in --> <state id="assigned" _delta="must_exist"> <transitions> <!-- this define an available transition from the above state --> <transition id="ev_pending_provider" _delta="define"> <!-- This define the stimulus which trigger the transition --> <!-- on a given state there can only be one transition triggered by a given stimulus --> <stimulus>ev_pending_provider</stimulus> <!-- This define on which state the UserRequest will end-up --> <target>pending_provider</target> <actions/> </transition> </transitions> </state> <!-- From the new state --> <state id="pending_provider" _delta="define"> <flags /> <!-- it's a mandatory tag, even if empty --> <transitions> <!-- we want to assign the ticket back to the support team --> <transition id="ev_assign"> <stimulus>ev_assign</stimulus> <target>assigned</target> <actions/> </transition> </transitions> <!-- The fields are the same as in "assigned" state --> <inherit_flags_from>assigned</inherit_flags_from> </state> </states>

Enable the access right
Retrieve the id of the Support Agent Profile, in
your iTop or in the wiki
- itop-design / user_rights / profiles
-
<profile id="5" _delta="must_exist"> <groups> <group id="UserRequest" _delta="must_exist"> <actions> <action id="ev_pending_provider" _delta="define">allow</action> </actions> </group> </groups> </profile>